This is how I believe your actions would be best translated to an iPad below. I've put extra emphasis on the context menu as that was your original question, but I believe your other actions deserved mention as well.
'contextmenu' shows available nav/actions for the thumbnail
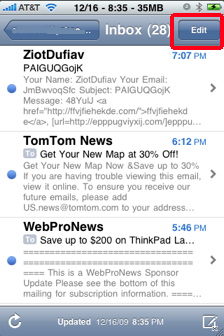
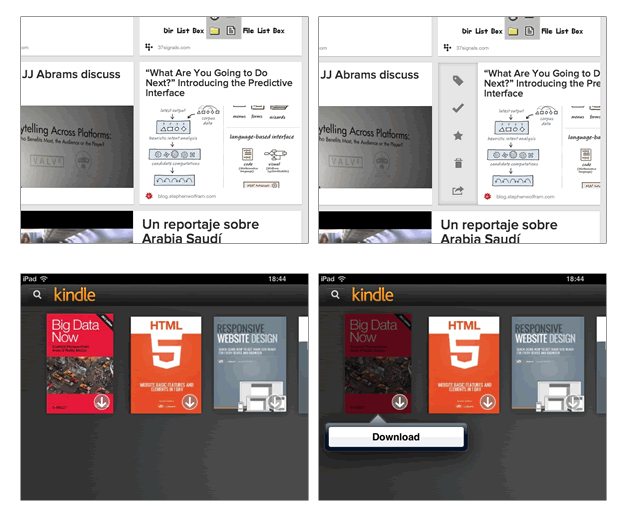
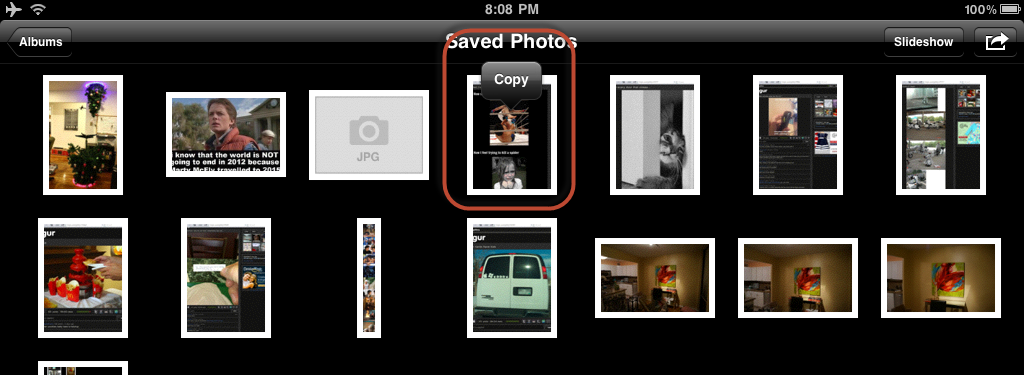
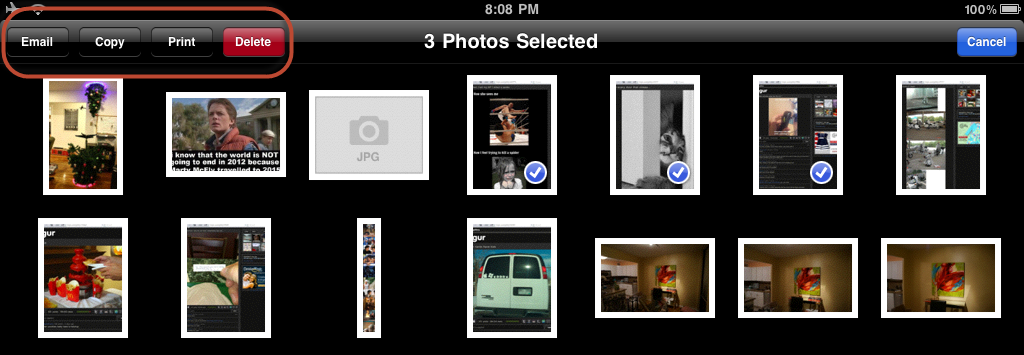
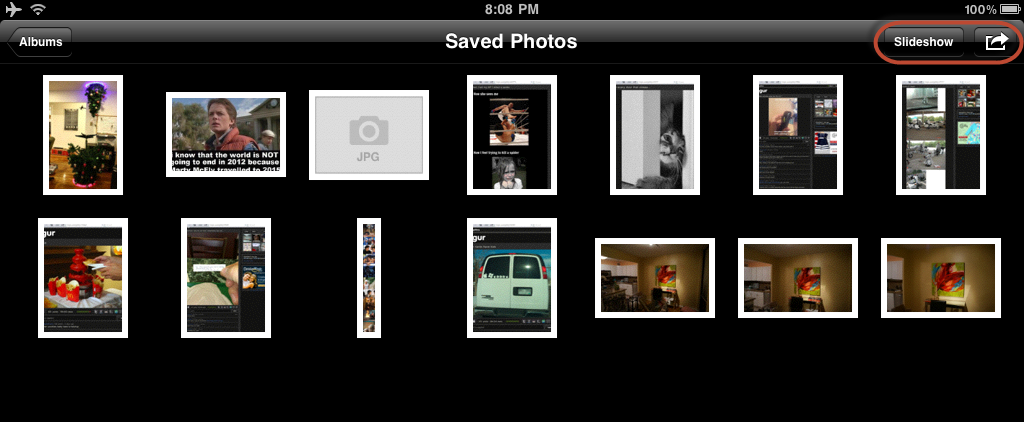
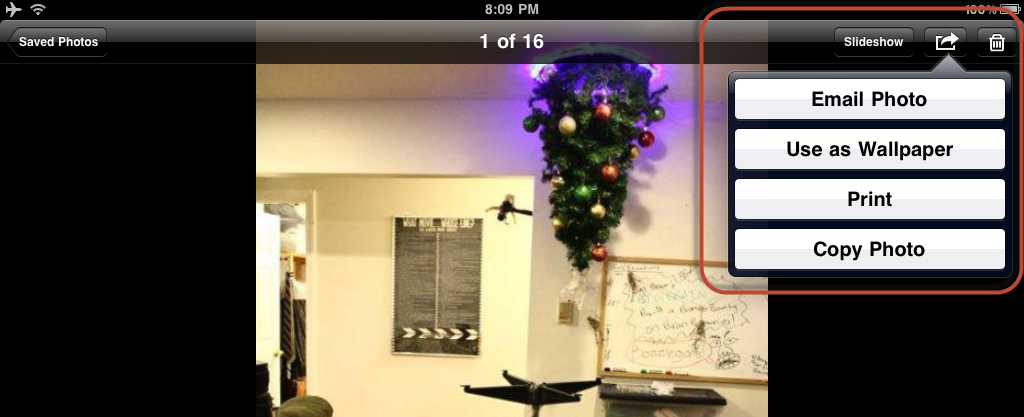
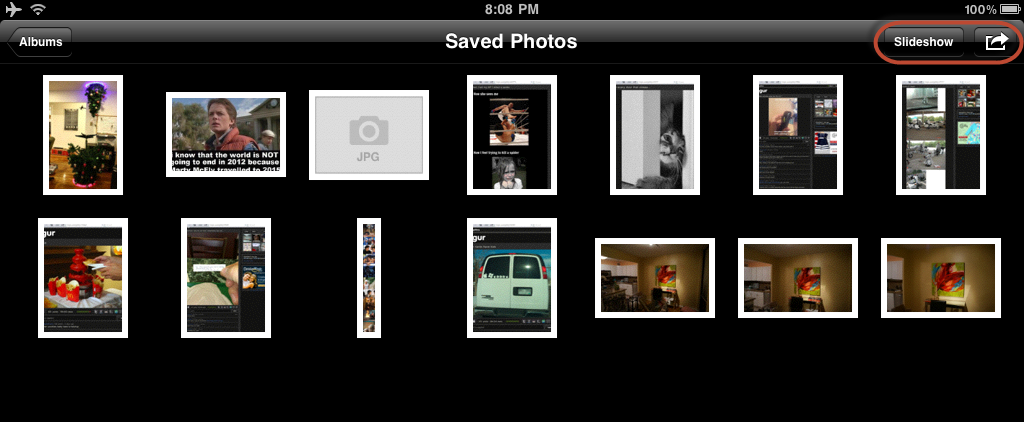
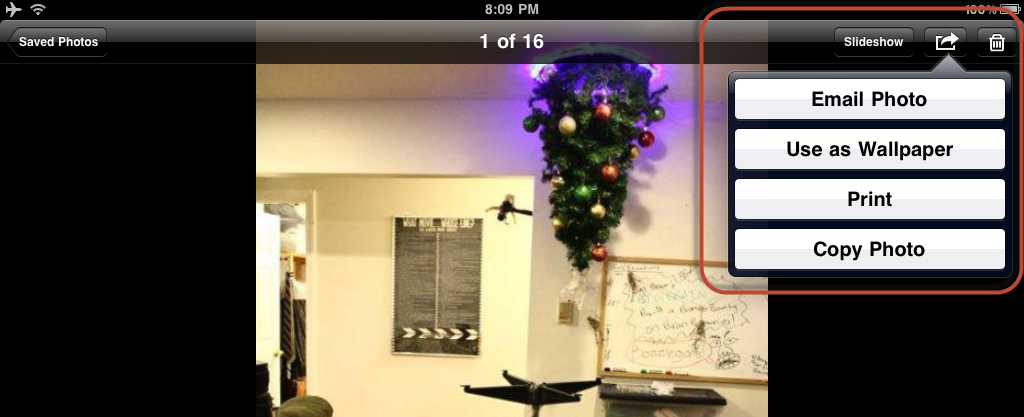
For an iPad specifically I think you should stick to Copy & Save Image (like the iPad's Photo App) only in the context menu (figure 1) -- although you could have some other actions which can only be performed on one photo at a time, you don't want to clutter the context menu. You may notice in the iPad Photo App most of the actions are right (figure 2, figure 3) until you either start selecting items in the grid view, or until you're in the full single image view. I would try to conform to this convention.
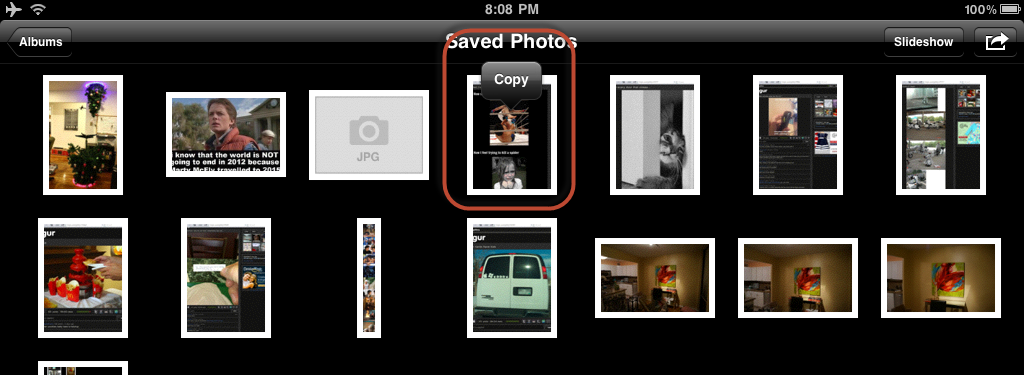
So as for navigation, I would move that out to the navigation bar (or just allow for swiping between images), and for the actions I would move most of those to the toolbar (figure 4). Toolbar actions shouldn't change your current view. As a tip I would say the 'export' type actions like sharing to a social network will still belong in navigation as they technically are exporting you/your content from the app which conceptually is like navigation, not to mention the fact that your view will probably have to change.
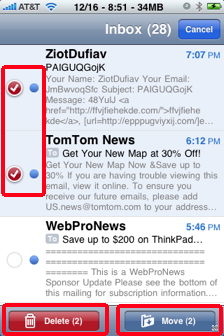
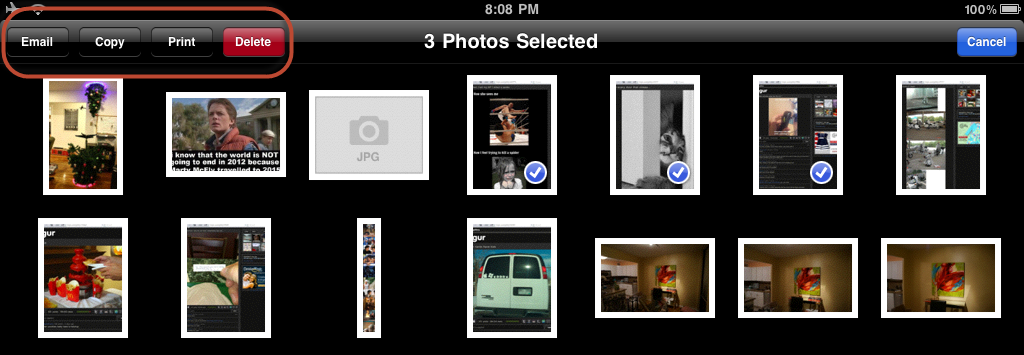
The actions that can be for multiple photos at a time can stay in the grid and only be active when a user selects a photo, and the actions for a single photo can be moved to the single photo view.
'click' opens a 640px image in a lightbox
For the click, I think your general idea still applies, and you should just show a full size image with contextual actions in the toolbar at the bottom of the application, and navigational options at the top in the navigation bar.
'hover' shows caption using the TITLE attribute, plus avg score & the user's rating on overlay
These options I would think in your application would be merged with the full size image. Depending on how important that information is to your users, you can shrink up the photo a bit on that screen and always display it but allow the users to still show the photo in full screen mode, or have them tap to display the content associated with the photo as an overlay.
Figure 1

Figure 2

Figure 3

Figure 4

If you would like to read more specifics how to use the navigation bar or other components, I would highly recommend reading Apple's Human Interface Guidelines for iOS.
Note: since you're question is specifically tagged iPad, I've focused on answering within the context of that device and Apple's Human Interface Guidelines.