I am making a table that has three columns. The user can only choose either the second column or the third column to enter value. How would you design the table?
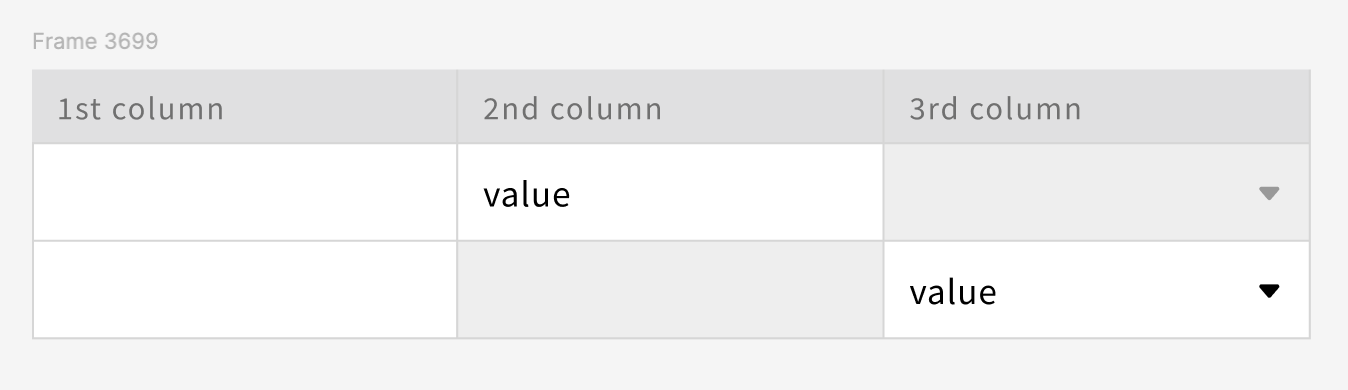
This is my current design, but I am not sure if this makes sense. Will people understand naturally that they can only enter either of them when they see the other column got disabled?