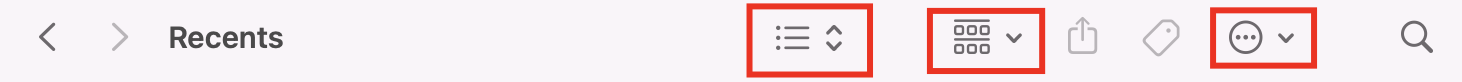
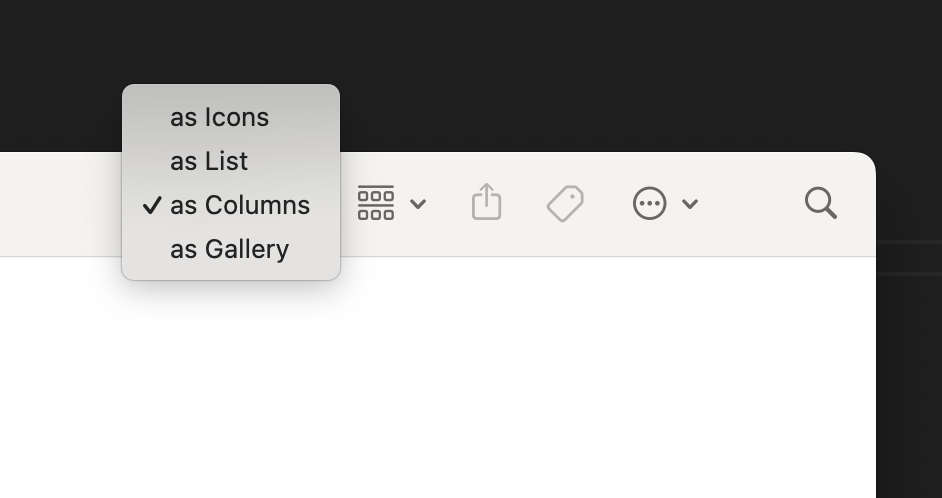
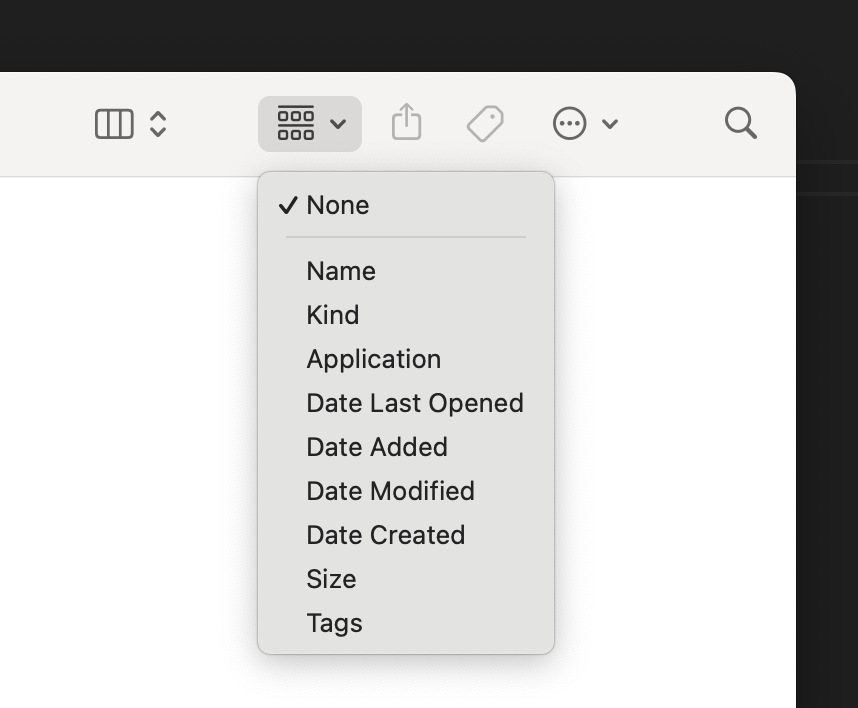
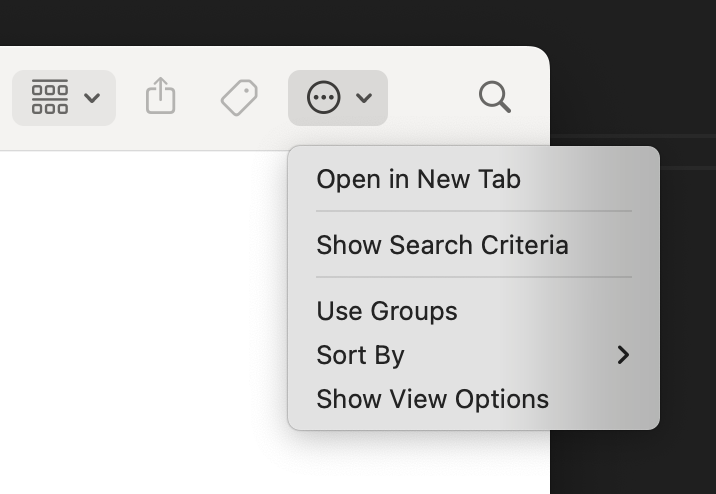
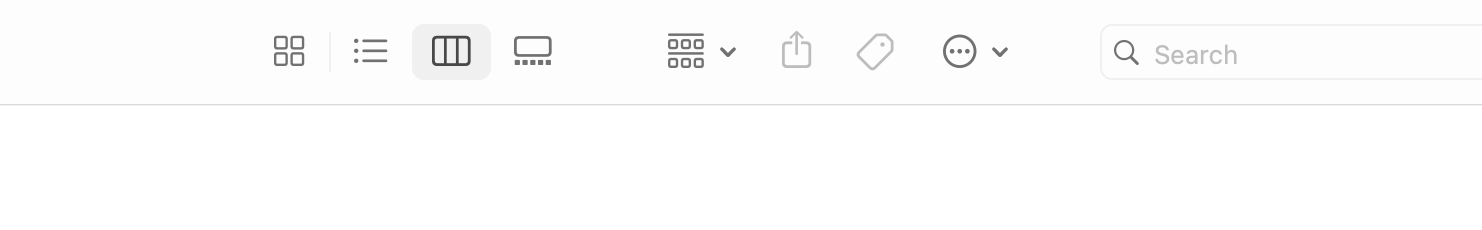
In macOS, there are two types of dropdown icons: one with double arrows for changing the layout view, and another with a single arrow typically used for actions on selected items. However, the second highlighted icon(item grouping), which adjusts grouping by date, name, and other options, affects the entire view, not just selected items. Why does this icon also use a single arrow instead of double arrows?
-
1This question is similar to: Whats the difference between "dropdown/caret" icon and "unfold more" icon?. If you believe it’s different, please edit the question, make it clear how it’s different and/or how the answers on that question are not helpful for your problem.– DanielilloCommented Sep 12 at 7:01
-
Your response about when to use a double arrow dropdown versus a single arrow wasn't helpful. I'm specifically looking for guidance on the unique situations where a double arrow dropdown is appropriate. Could you provide a clearer explanation on this?– Rishi ShahCommented Sep 12 at 8:20
-
I think this is a different question, + a good question. I am curious to know the reason to this too.– KishCommented Sep 12 at 9:36
-
AI tells me this but Im not too sure about it – "Claude: Double arrows typically indicate a change that affects the overall layout or view of the interface. They're used when the action will reorganize or restructure how all items are displayed."– KishCommented Sep 12 at 9:39
-
1The only thing I could find is - these double arrow types have a default value selected.– RenCommented Sep 13 at 10:18
1 Answer
The icons represent how the dropdown list will be presented in the window, not how the elements are displayed. For example in the button with the double arrow it means that the dropdown is floating from that point and it could appear above it.
For the button with one arrow it means that it is a dropdown list, and that point is the starting point to present the component.
Finally if you expand the window to fullscreen the button with two arrows disappeared since all the options are presented as individual icons.