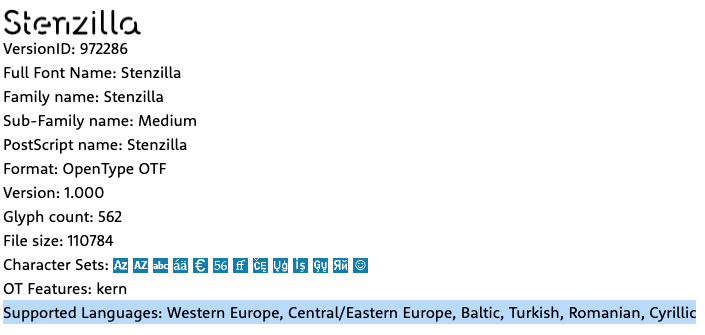
Part of a good UX for websites and web applications that support multiple languages is their fonts.
Let's imagine that English is not the default font on the web and another nation has created the web and the internet.
In that case, most websites belong to that nation and show that nation's language as the default language.
Now, in this imaginary world, as an English speaker of a minority, you go to a website that offers your language. You click the drop-down, select your country, and you see this:
Why, because the developer of that website has no idea that this font is not suitable for the English language on the web.
So, in spite of the relativistic nature of the beauty and suitability of fonts for different use-cases, my question is:
How do you choose/find the most suitable fonts for a locale in a website?
P.S: We are developing a multilingual website/app that needs to support Russian, Arabic, Persian, English, and Turkish. And we want to improve our UI/UX by including fonts that are better than defaults and are more readable to native speakers of those languages.