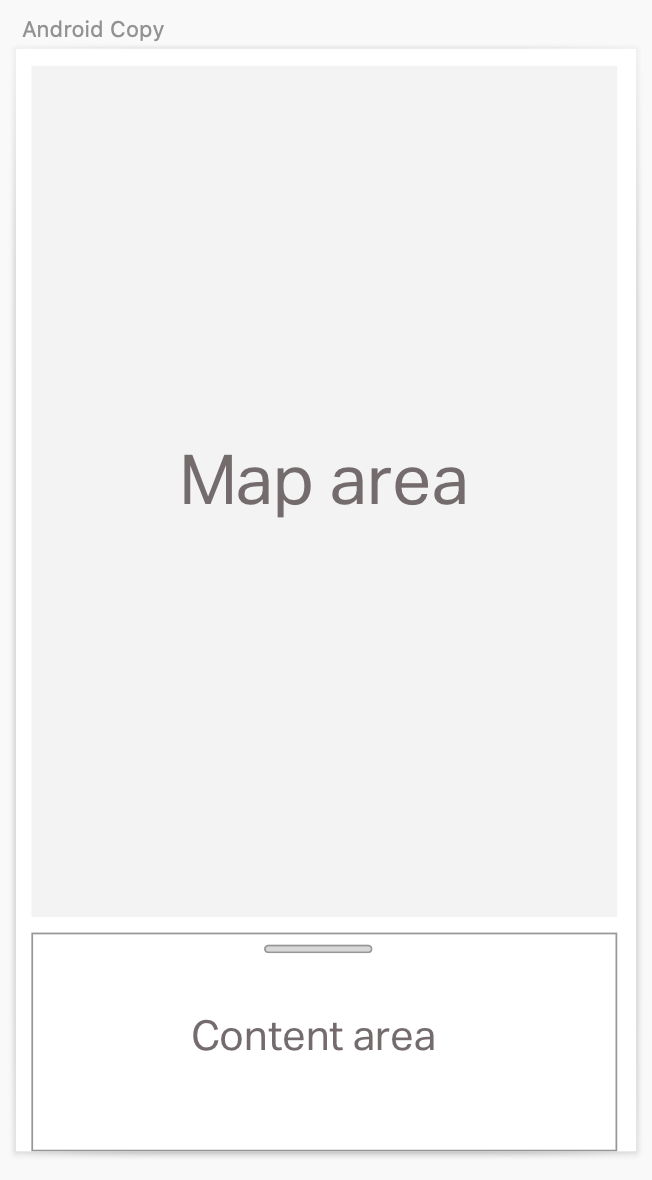
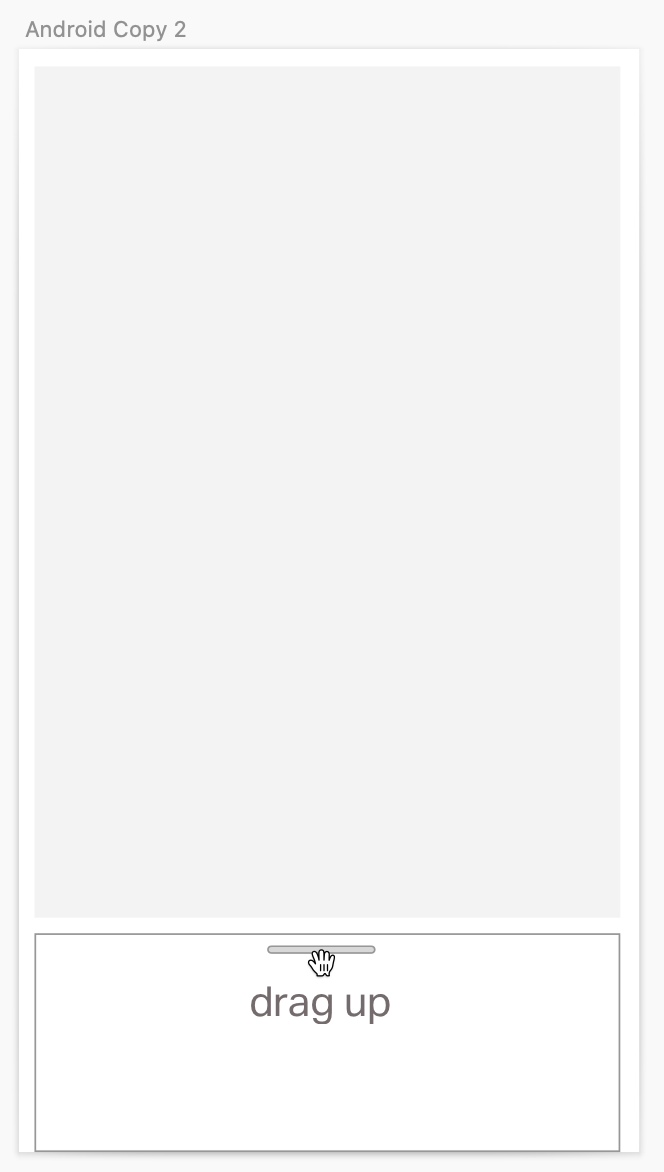
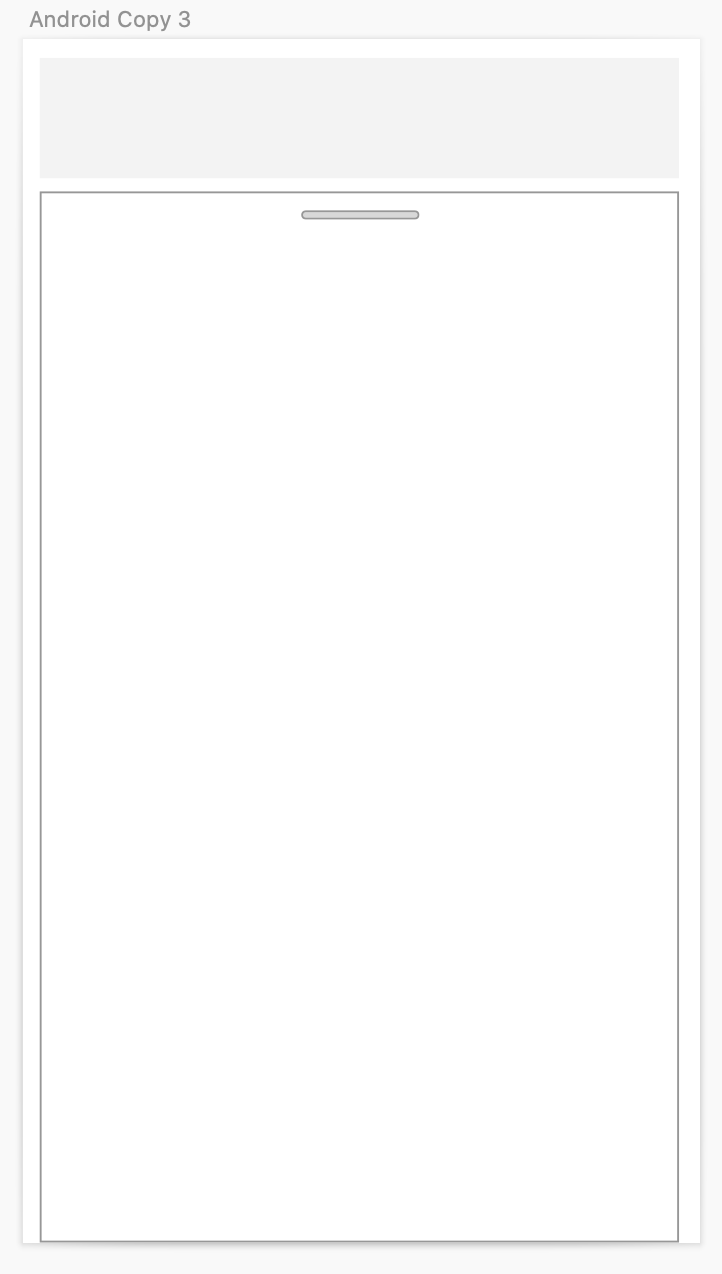
There is always one time when we need to insert a map in a webpage or app while there is a vertical scrolling in the whole content. For example, imagine a web that has a map as the first element of the page and below it exists more content of any type: text, images...
The problem is that a user could see the map in a mobile device and not be able to scroll to the content below it, so I wanted to ask you if you know any recommendations about the proper height/screen proportion this scrollable area has to have. Do you know any alternatives to this vertical scrolling problem?
PD: I used the example of a map because it's more evident that needs to have scroll, as a scrollable list for example can have scroll or not. I suppose that a recommendation for a scrollable map area can be applied to any type of scrollable area.