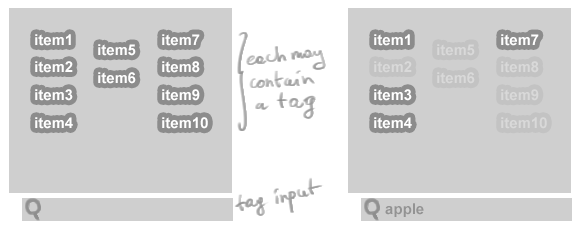
I'm looking for some help with interfaces. So I have a canvas filled with items (could be 5, could be 50). Items can have tags and I can enter tag names (comma separated) in a search field to dim the untagged items. So far so good.
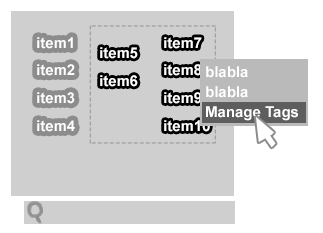
To change the tags I can select one or several items, RMB-click one of them (let's call it Active Element) and select Manage Tags in the context menu.
And here I'm stuck: it seems that there're so many variables that if I want to anticipate all of them the UI will look like an accounting software. I'm building this interface inside Photoshop, using the Photoshop UI toolkit (ScriptUI), so I'm very limited in terms of interactivity (so no autocomplete or anything like that)
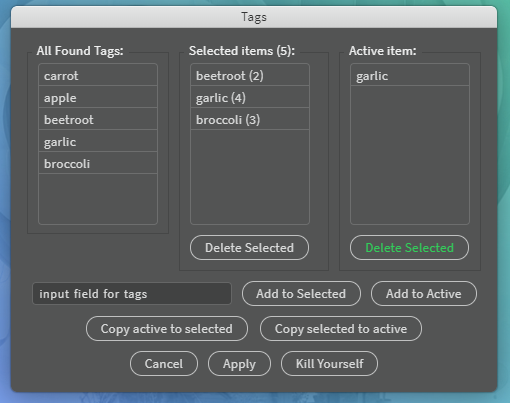
Here's my current monster prototype. It shows:
- all found tags (clicking a tag will copy the tag to the input field)
- selected items tags (numbers are how many items share this tag)
- active element tags (the item that was clicked: the idea was to use it as a reference item)
The questions:
- how do I deal with a lot of items that might not share one or two tags? (Like in the example above
beetrootis assigned to 2 buttons out of 5) Should clickingSaveassign tags from Selected to all the selected items? If no, what if I want to assign a tag that only one button has to all the items? - the point of having the Active element list in there is for having a reference element so if I want to have tags from a specific element, here they are. However somehow this doesn't make all this look more simple, au contraire. Maybe I should actually ditch the Active list and only show the selected. Or othewise embrace the active and make all the Selected to match the Active, removing an option to edit tags for Selected one by one. But this brings me back to a previous question...
Thank you for reading this.