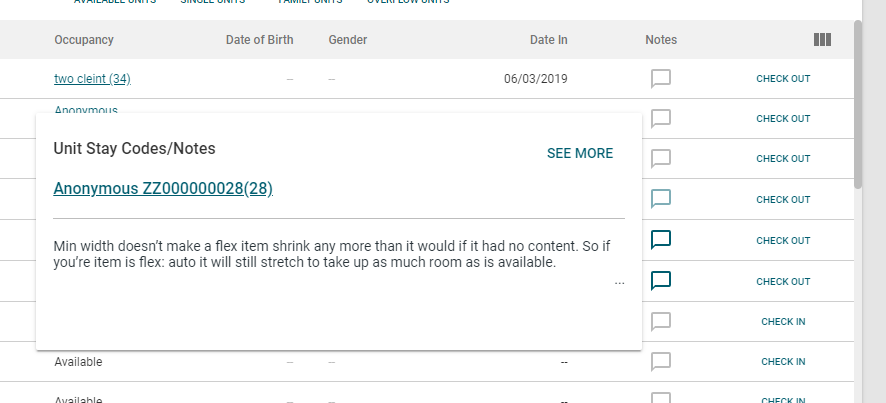
... if a user hits the tab, while in that hover state, should the focus be on the first button [SEE MORE]?
Yes.
From https://accessibility.digital.gov/
Do your wireframes or design mockups indicate a logical tab order for people using a keyboard, or other assistive technology, to navigate?
Why it’s important: Maria has tendonitis and is unable to use a mouse; instead,
she uses the keyboard to navigate the web. When focus jumps randomly around
the page she gets confused.
- A user should be able to use the tab key to navigate to and activate every interactive element on a page.
- Users should be able to tab through interactive items in a logical order, usually from left to right and top to bottom. Sometimes a logical order will be obvious to your front end team based on a simple layout, but in more complicated layouts you may need to identify the tab order [with highlights and a box] in your wireframes or mockups.
- Each interactive element should have a visible focus state, work with your visual designer to make sure you’ve accounted for these.
Have you designed for logical focus behavior on interactive elements?
Why it’s important: Jiang is blind and uses a screen reader to navigate the
web – when a modal pops up and doesn’t receive focus he may not even
know it’s there.
Steps to take
- Work with your front end designer to identify any interactions on the page that require JavaScript or that can’t be created using default HTML elements. You should intentionally design how focus flows through these interactions.
See also: Focus Visible.