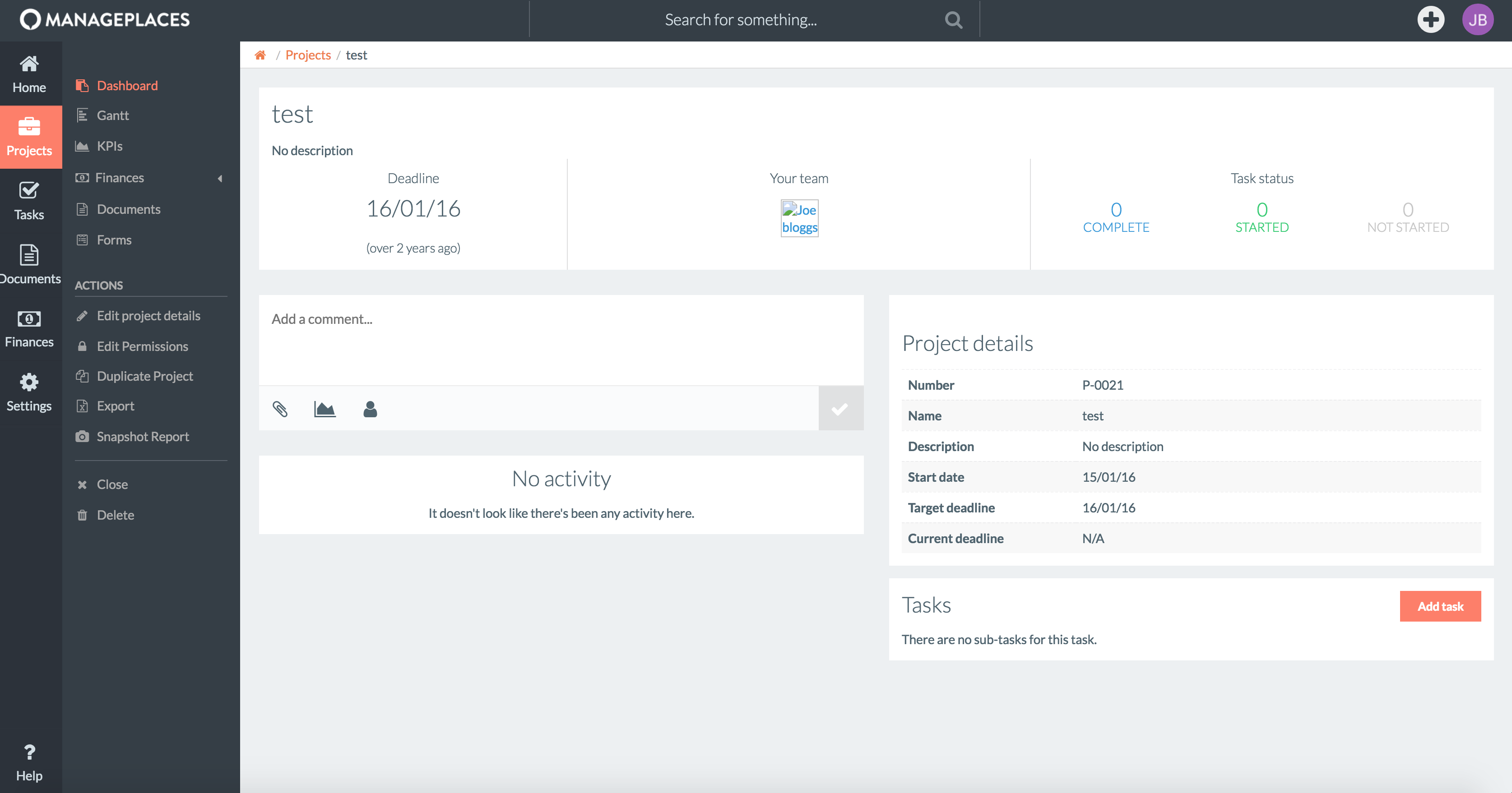
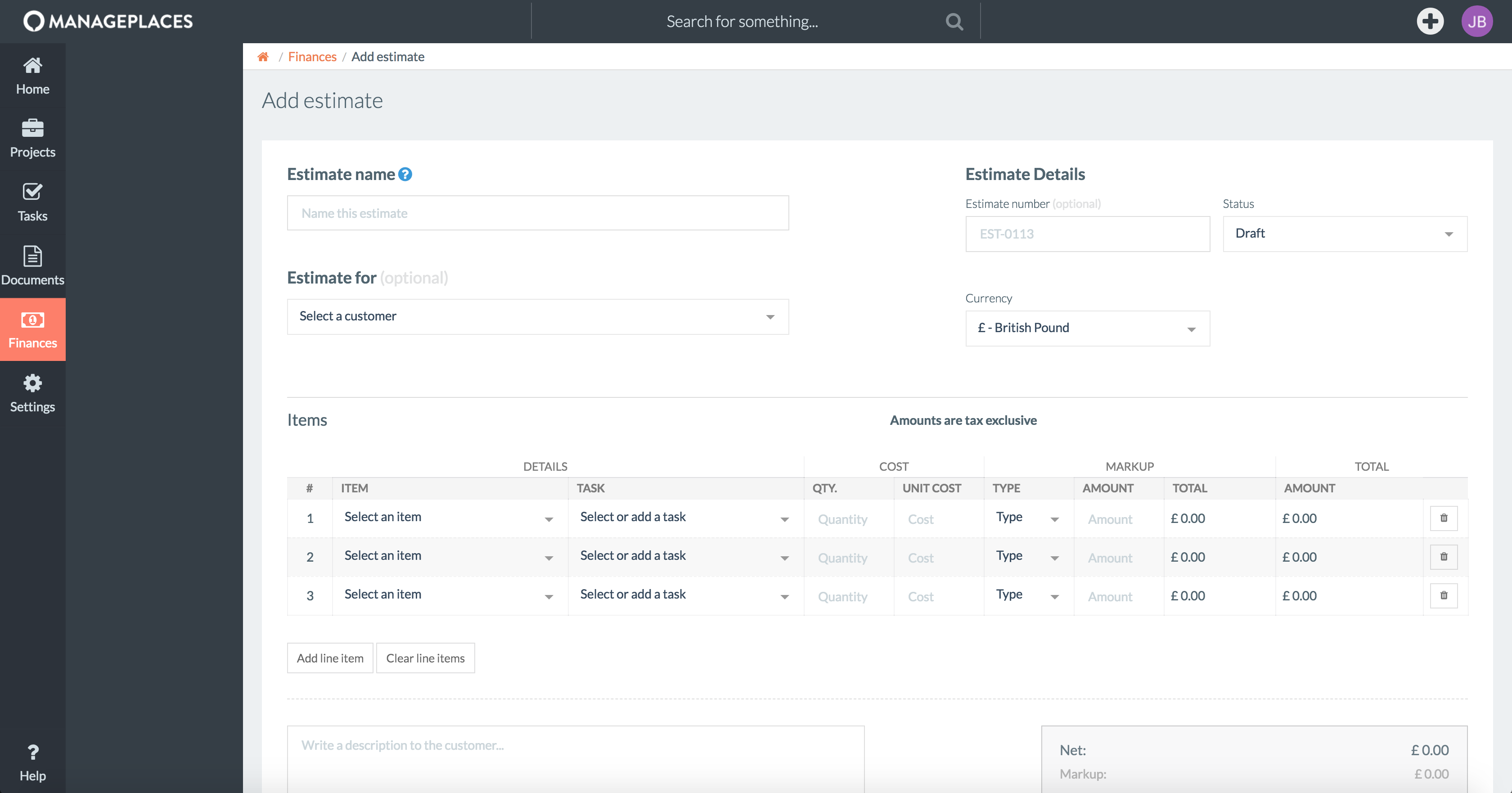
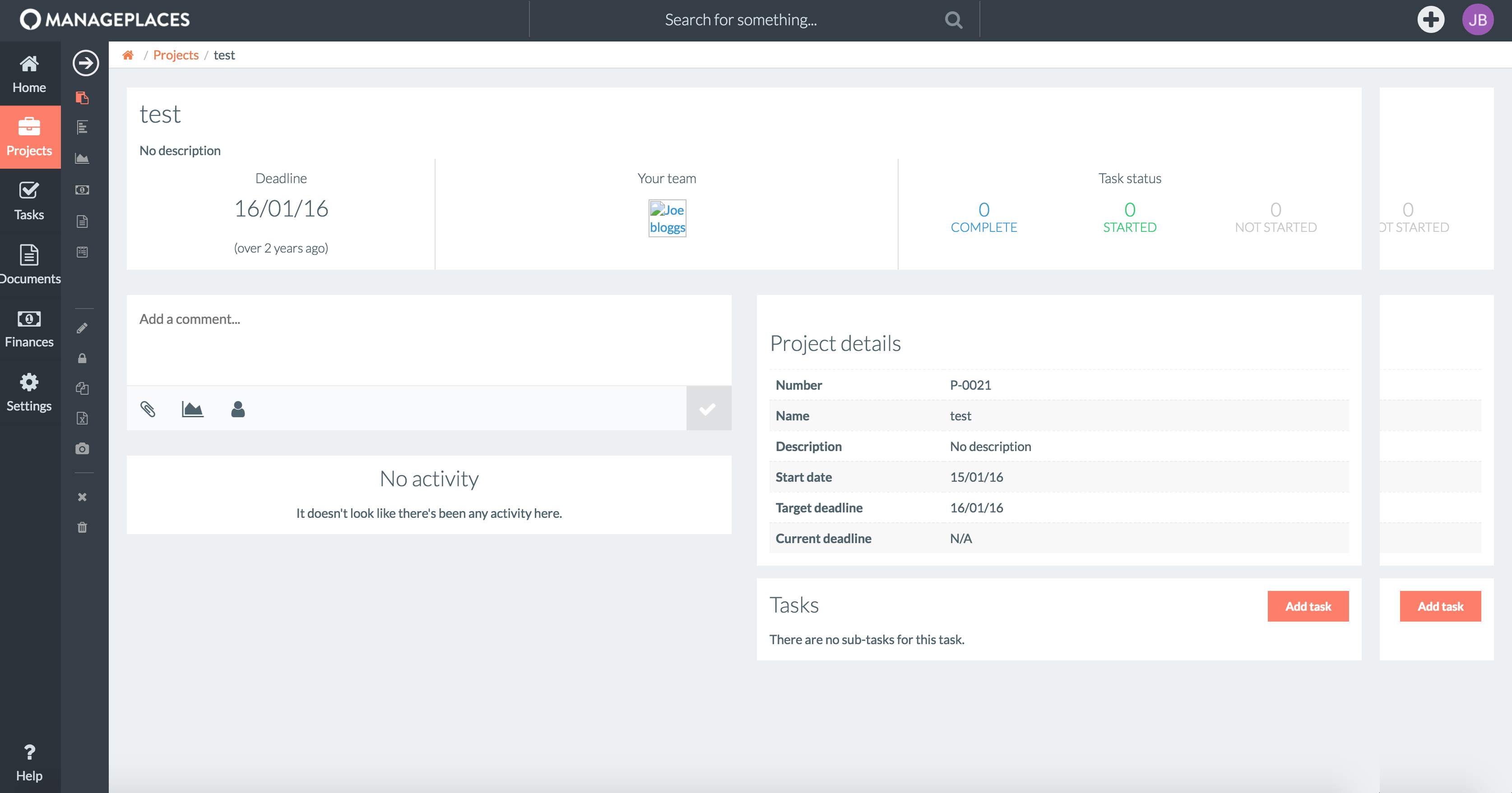
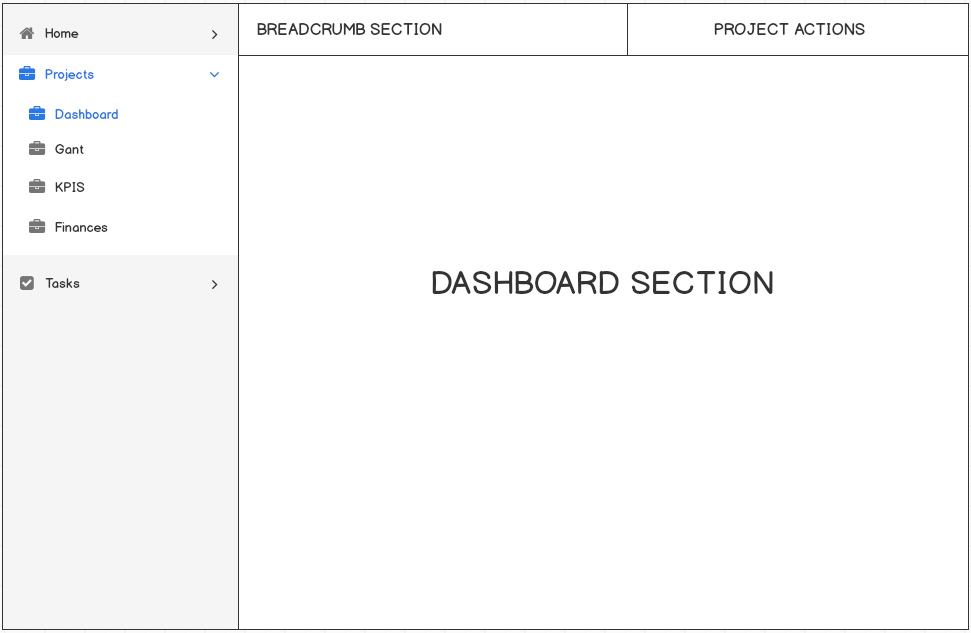
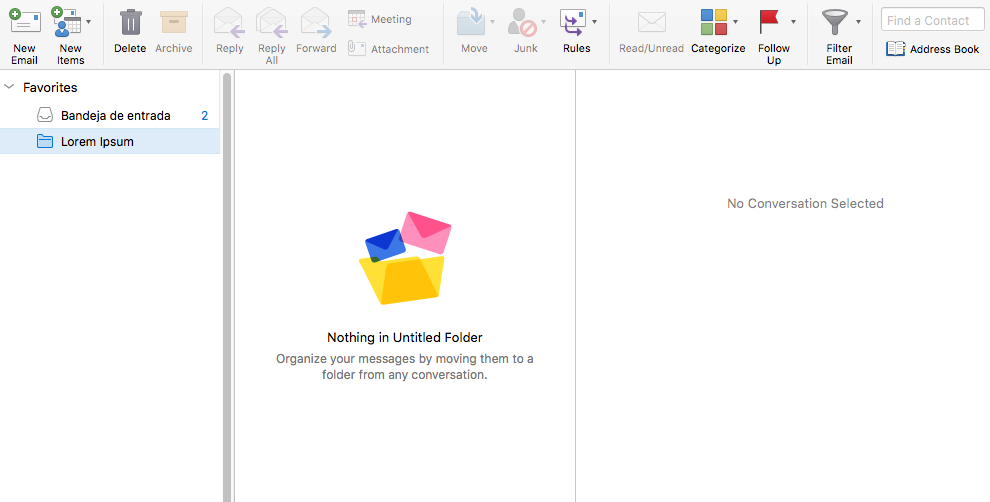
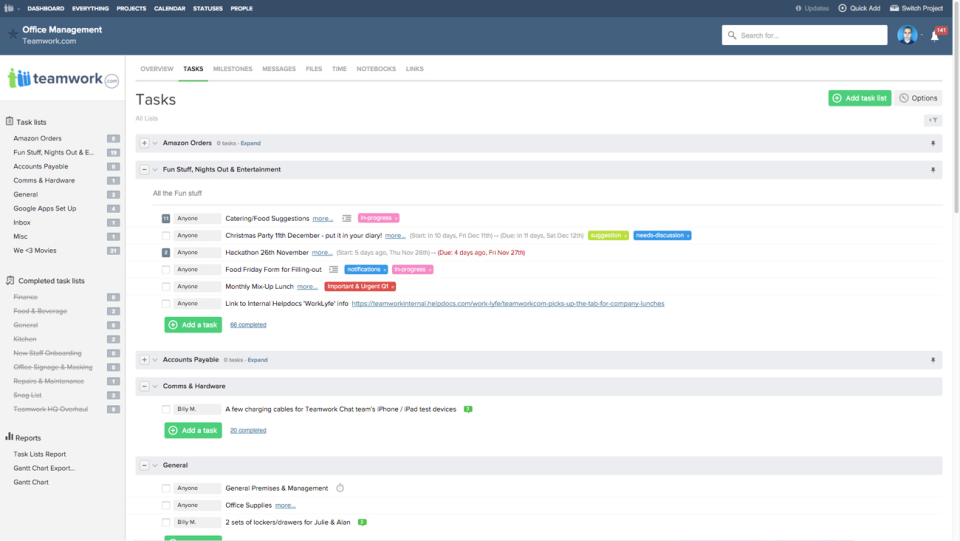
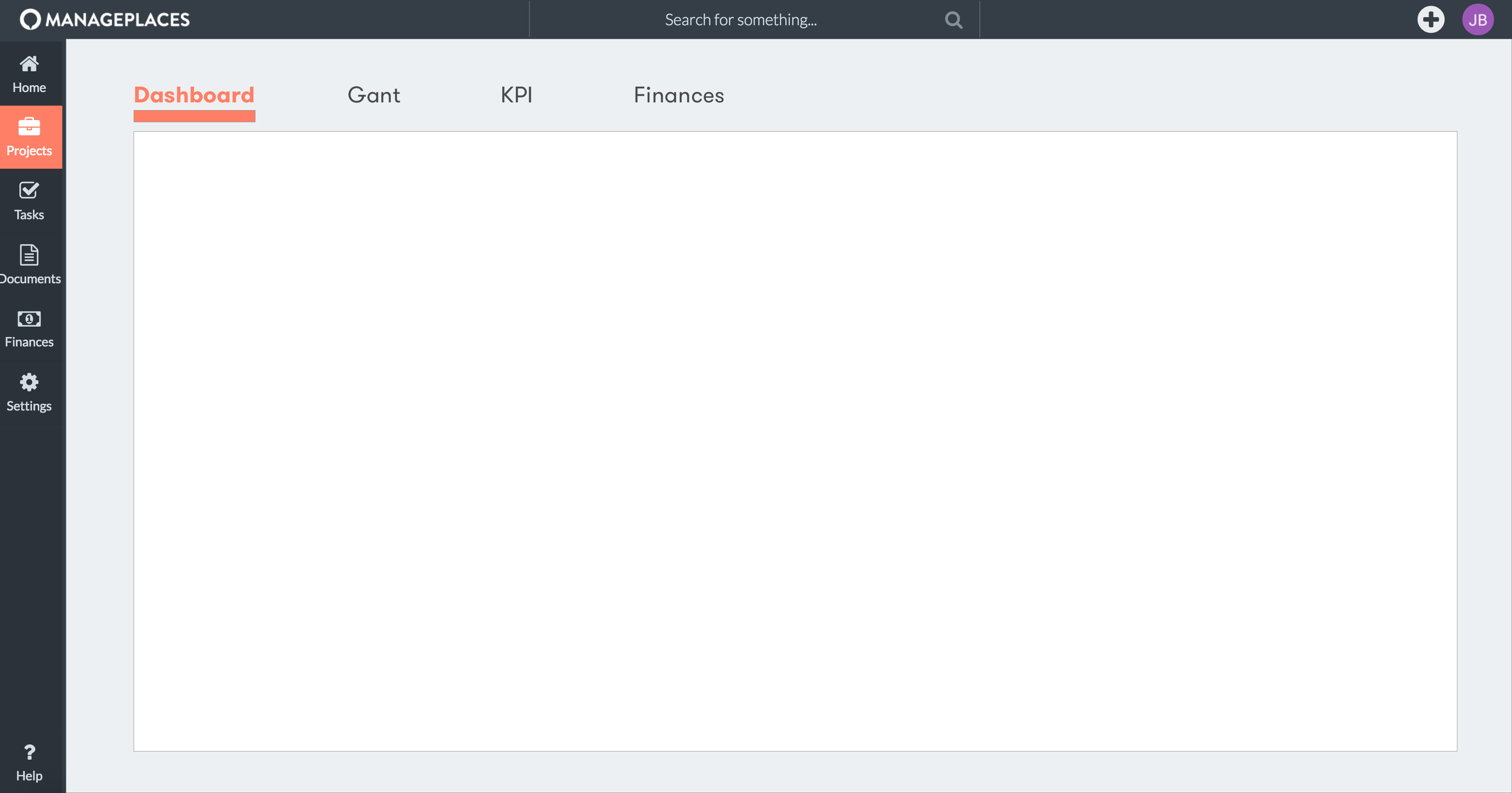
In our application, we've got a dual sidebar design. On the far left is the main navigation sidebar, with all the top level pages. Next to this is a contextual sidebar, with links relevant to the page your on. On some pages, these are tab links which change the content you're viewing, on others they can be filters.
On some pages however, we don't really have any content to put in here, so this leaves me with a few questions:
From a UX point of view, does this navigation system make sense in general?
Is it a bad idea to only show the secondary sidebar on some screens? It's currently always shown for consistency but it is wasted space on the pages where there's nothing to show.
Edit
Here are a couple of screenshots of what we currently have. You can see the empty sidebar is just a waste of space really.