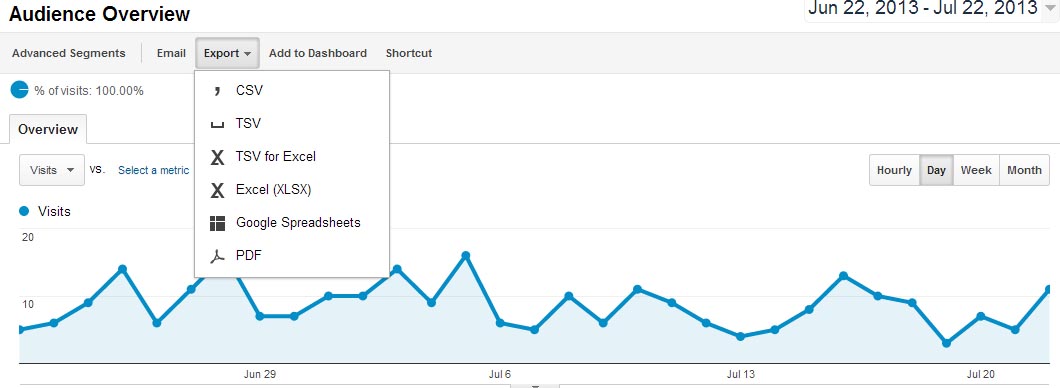
A lot of web-based applications put the interaction links in the "pane" of the content, in the right hand top side. I'd like to think the reasoning behind this is a combination between the F-pattern we read in and the nature of interaction with websites.
The f-pattern stems from the way we skim pages. Since interacting with content is often a secondary action (primary being its digestion) the right hand side makes a lot of sense. It's still near the top of the page (easy to find/easily accessible without scrolling) but it's not important enough to be the first thing they see.
Generally, desktop applications would be all about creating. That's why all intereaction links (including printing) would be anywhere at the top of the page, starting at the very left. The position of the "print" button could on the very left (old versions of MS Word are a good example of this) since printing is (or arguable "used to be") the main way of spreading/digesting the content you've just created.
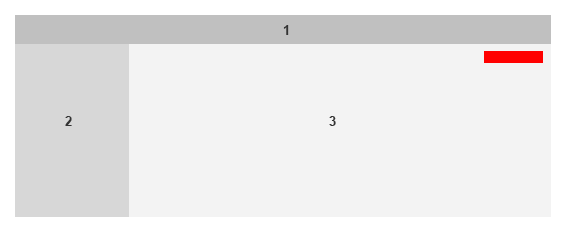
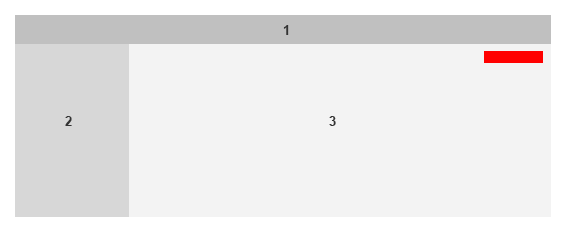
So taking the above into account, and assuming you're building a web-based application built to consume content, and printing is the secondary (though possibly often-used) option, here's an example image.

Take the image above, and imagine these two cases:
Case 1: A website
1 a main menu,
2 a secondary menu,
3 the content area.
For admins, the red area would be where you'd put links or icons representing "edit", "delete" or any other interaction.
Case 2: A forum post
1 would be the title,
2 a side area with an avatar, post count etc,
3 the actual post.
In this case, it would be where "quote", "edit", "report" and the like would be.
You could see all those gray areas as window panes, where the top and left hand sides hold navigational stuff, and the right hand side holds the slightly "heavier" interaction tools of each pane.
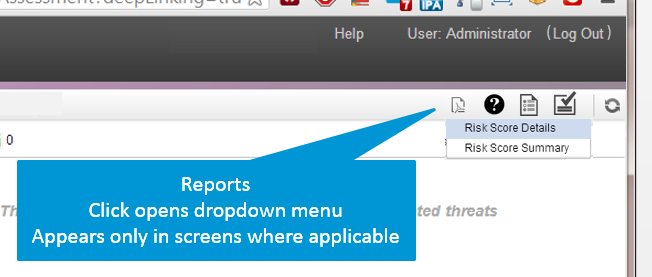
As for icons, depending on how you're serving the printed reports, I'd go with a printer icon, or perhaps a pdf icon.