What are some common mistakes regarding usability for web applications?
-
Disappointingly aren't most of these answers relating to general web design rather than specific web app design?– ajcwCommented Aug 18, 2011 at 7:57
-
Guidelines on the use of community wiki have evolved since this question was asked. blog.stackoverflow.com/2011/08/the-future-of-community-wiki– Patrick McElhaneyCommented Sep 28, 2011 at 17:40
-
1#1 usability gotcha: being unable to use UX.SE because an overzealous mod had nothing better to do than close this question as "not constructive". How the heck is this not a constructive question when it has 31 answers and over 500 combined votes?!– Dan DascalescuCommented Oct 24, 2012 at 11:16
31 Answers
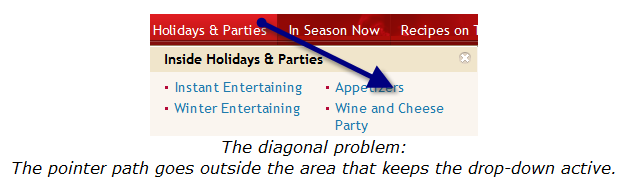
CSS / Javascript drop down menus that don't have a delay specified on them so you experience the "diagonal problem" (via Jakob Nielsen)

-
17Man I hate this sh.t :) Why can't they work with clicks instead of hovers.– naugturCommented Aug 18, 2010 at 8:07
-
3This is why CSS hover menus are never feasible. @naugtur: I just asked that question here: ui.stackexchange.com/questions/782/… Commented Aug 25, 2010 at 9:51
-
Also frustrating is tabbed preview boxes with jS hover events: ui.stackexchange.com/q/1239/236– MatthewCommented Sep 9, 2010 at 17:05
-
cherne.net/brian/resources/jquery.hoverIntent.html is aimed at helping with some of this. Commented Sep 28, 2011 at 15:48
Poor form validation design.
I hate it when I submit a form which fails validation and the application does any of the following:
- Fields are BLANK when the form reloads. This happened to me while signing up for a web app on my iPhone. I was royally pissed because there were over 8 fields.
- Displays only one validation error per form submit.
- Does not present a summary of errors at the top of the form.
- Does not visually highlight the invalid field inputs.
-
17Password fields are left blank so you don't end up sending the password back to the user in plaintext in a potentially cached document on their computer.– ArenCommented Oct 8, 2010 at 0:27
Not putting clickable labels on checkboxes and other form fields.
It's so easy to do. See the HTML <label> tag.
-
9
-
-
@Dan Yes, I'm thinking about pursuing a career in politics Commented Oct 24, 2012 at 13:12
-
How much lobbying $$$ do I need to spend to have this question reopened for the benefit of the community? Commented Oct 25, 2012 at 3:19
-
@Dan Sorry, I meant to post something useful in addition to the snarky answer. Must have gotten distracted and hit the submit button by mistake. My reasoning is explained on a comment on the question. You can request to have it reopened by posting a message on message on meta or bringing it up in the chat room. (I'm not longer a moderator, so I can't reopen it myself.) Commented Oct 25, 2012 at 14:03
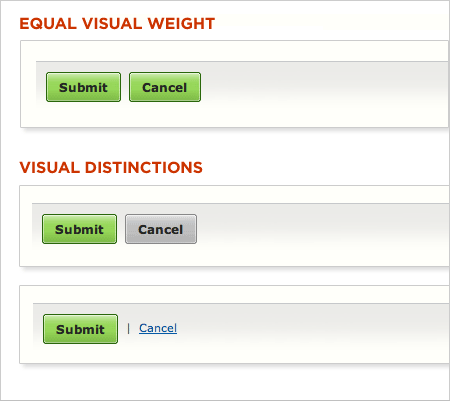
Poor design when it comes to Primary vs Secondary action buttons on forms.
http://www.lukew.com/resources/articles/psactions.asp

-
-
-
24The Cancel button looks disabled, I'd be careful when choosing a different color.– mbillardCommented Sep 2, 2010 at 15:45
-
5Although conceptually I get it, the last example always looks to me like Firefox is falling back to the link title because the image is 404. ;-) Commented Sep 8, 2010 at 9:58
-
2I currently have to use an application involving text editing which has [OK] and [CANCEL] buttons about as close as in that example, exactly the same styling, with the OK button taking up about a third as much space as the CANCEL. Guess how often I accidentally click that CANCEL button losing all changes, and guess how much I despise the application as a result... Commented Nov 24, 2010 at 1:09
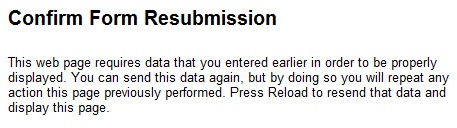
Users use the back & forward buttons in their browser (or on their mouse). And they use the refresh button too. So be careful with form posts on your website.
Nobody likes this...

This dialog box appears when you refresh the page that the data is posted to. Fortunately, it can be avoided by using method="get" when possible, or method="post" followed immediately by a redirect where necessary. If you must use a post for length or security reasons, the redirect should go to a different URL than the form action to avoid this message.
-
1Thanks for the reminder. I need to go back and look at some of my applications to make sure I'm not putting users through that. Commented Aug 16, 2010 at 19:41
-
28Don't use method="get" if your form post changes something. Only use get for things like searches, everything else should use post. Commented Aug 16, 2010 at 19:54
-
@John: I agree. And if you're using a post, then follow that up with a redirect to a different URL for the "changes saved successfully" message, as it were. That'll avoid this problem. Commented Aug 16, 2010 at 20:33
-
15Ideal redirect is en.wikipedia.org/wiki/HTTP_303 and not 302 or 301.– iamgopalCommented Aug 17, 2010 at 2:37
-
I agree and disagree. Breaking the backbutton is indeed horrible, but recently safari and chrome have a bug causing all image, stylesheets and scripts to reload after a post redirect get. This is even worse than breaking the back button. Especially on mobile devices that have a huge latency. There fore I recommend putting a tocken in your form to prevent double submits. Also see stackoverflow.com/questions/3004702/… Commented Aug 17, 2010 at 7:33
JavaScript links. You can't middle-click open a new tab for javascript:loadPage(34576).
-
3Big no no. But guess what ASP.NET Web Forms do? Exactly that. Commented Feb 4, 2011 at 20:23
-
-
3Well, in Safari you can. It will execute the JavaScript on the current page and open any pages that that JavaScript code opens in a new tab.– user371Commented Aug 6, 2011 at 15:11
-
Sweet, holy, hay-zeus. This is number one on my list. FFS just let me do as I please. Commented Mar 6, 2015 at 17:11
Asking mandatory personal information in registration forms when they are not necessary.
Examples :
- asking an address on a website where this information is useless
- Forcing to enter a "real" name
- ...
Making this information mandatory is the best way to get a really polluted database full of "dummy", "[email protected]", etc. because most people don't like to give that kind of information when it's not really necessary.
Moreover, not being able to modify any of this information is a really bad design.
-
4I would add to that asking for first name and last name as separate fields. There are some people out there who only have one name, and not all of them are celebrities.– ICRCommented Aug 17, 2010 at 8:05
-
4@ICR It also affects other cultures that don't have the same concept as western culture, where we have our given and family name. See the Wikipedia article on Arabic names for an interesting read. Commented Aug 21, 2010 at 2:29
-
2The most shoot-yourself-in-the-foot example of this is the popular Crowdfunding site Indiegogo, which asks backers for their physical address no matter what, even if the project only offers electronic rewards. Commented Oct 27, 2012 at 4:37
-
big one for me is 'title', i.e. Mr, Mrs etc. - don't make that mandatory Commented Aug 27, 2013 at 20:24
-
I was just asked my credit card info on the Cloud9 IDE registration. To prove I'm real, or something.– dataCommented Aug 16, 2017 at 14:05
target="_blank" on anchors is one of the most common, and the one I hate most. There are some cases which it makes sense, though, to my opinion.
Here's a rather known list of Top 10 Mistakes on Web Design: http://www.useit.com/alertbox/9605.html
-
-
When clicking on a link inside the current process would break the flow, I open the link in a new window. But only when it isn't possible to display the link's information in a 'popup' window/box/message. Examples of the above being external sites or when the user needs to open a help doc. Commented Aug 17, 2010 at 1:23
-
-
2@Aren only in XHTML. It's still valid in HTML5 and HTML 4.01.– YahelCommented Nov 1, 2010 at 17:36
-
3@LoganGoesPlaces: Whilst there's at least some logic in what you say (It's much better than "I don't want people to leave my site ...") I think having a rule that all external sites should open in a new window is a bit too black-and-white. The only case that I can really think of that justifies 'open in new window' is a list of links, many of which are highly likely to be opened, probably for later reference, whilst the containing page is very likely to be constantly open. For example: twitter. Commented Nov 24, 2010 at 1:13
When the functionality of the back button is disabled or changed from what the user would expect. I see this a lot on applications that use custom dialog / lightboxes / iframes.
Making me hunt for the "forgot your password?" link, and then once I click it, sending me my password in the clear1 once I find it. Our dear Jeff Atwood covered it quite well in "You're Probably Storing Passwords Incorrectly"
1 Admittedly, this part is more of a programming problem, but I consider it a usability problem as well.
-
If a web site sends me my password in plain text I often delete my account if I can. Or I just change the password to "password" - it's just as secure :) Commented Aug 25, 2010 at 9:54
-
5@Dis Sometimes it's not that easy - my wife's payroll company sends passwords in the clear - I wrote them a nice long email, with references, explaining why they really, really, really shouldn't do what they're doing. Commented Sep 11, 2010 at 3:33
Using checkboxes as radiobuttons and vice-versa.
-
-
8Select checkbox. Select another checkbox. Get a javascript alert saying I'm only allowed to select one checkbox. Arrrgh! (It only happened to me once, a few years ago, and I still remember it with rage. It's just so inexcusable.)– TRiGCommented Dec 1, 2010 at 21:16
Nowhere to close your account or or making it really hard to find where to close your account.
Ideally you want a section "Account" or something worded similarly, and on that page, aside from all the other stuff you want there, a clearly labeled link or button that says "close my account". You can follow that with a page that asks users why they're leaving or invites them to give feedback, but all that stuff should be deprioritised compared to the actual "close my account" (or delete, remove, etc.) call to action.
-
1
-
1Yes, but did that stop you from opening an account? Its not so much a usability gotcha as a conflict of interests between client and supplier.. Commented Sep 7, 2010 at 11:28
-
1I might not have if I'd known before opening the account. That's the problem: you sign up for something expecting a degree of control, only to find out you don't have it.– RahulCommented Sep 7, 2010 at 12:00
Fields with super strict validation. For example, if you typed a postal code and "V5X4O4" works but "V5X 4O4" doesn't.
Icons with no textual label or title (on hover or not).
If a title is being truncated, I think you should be able to see a tooltip with the full title on hover.
When important buttons are obfuscated from end users in favour of advertisements or promotional material. Think of PayPal's "Continue without an account" button.
- AUDIO THAT PLAYS WITHOUT PERMISSION! Lol - Also, no mute button.
-
4+1 - just because you know how to embed audio/video doesn't give you the right to make me hear/see it! Commented Sep 11, 2010 at 3:37
Not having your site degrade gracefully when JavaScript is disabled.
-
37I disagree. In principle, you have a point, but javascript has become integral part of the web experience for most people. Commented Aug 16, 2010 at 19:54
-
11Whether or not JavaScript is more widely accepted now, it is bad practice to require it for the key information on your site. There are still plenty of enterprise users stuck on IE6, people with JavaScript turned off for security reasons, and people with screen readers. If you have to use JavaScript(which I am all for), you should make sure your site still provides it's key information even when viewed with styles/scripts disabled. Commented Aug 17, 2010 at 1:28
-
2Same old story. While JS still can be turned off (I use JS blockers on sites I don't know) It's not worth it to design a rich webapp to work without javascript nowadays. You'd do better if You created an app engine with api and a rich JS interface for it as well as a "fallback" interface that would work without JS and even in lynx. That's what google did with gmail after a whie for example. I use it in lynx and I get mad when other sites don't work (eg. train schedules). If I use firefox I accept the requirement to turn on JS on any sites– naugturCommented Aug 18, 2010 at 8:16
-
3I will agree with you in web sites, but this question pertains to web applications. It is common for web applications to require Javascript now-days.– jeef3Commented Aug 30, 2010 at 1:46
-
2I claim the best example of this: developer.apple.com/library/safari/#technotes/tn2010/tn2262/… Try that with javascript enabled, then disabled. Yes, that really is a pretty plain article with no need for javascript whatsoever, that displays just as a blank page without it. And Apple are trying to claim some kind of web-standards moral high ground ... Commented Nov 24, 2010 at 1:16
The question is a bit too general and actually more of a discussion.
I can contribute one thing I've seen repeatedly:
Forms that have a "clear all" button.
- Some of those even design both "submit" and "clear all" buttons the same, giving them equal weight.
- Not to mention that I've seen examples (don't have a specific link in mind right now...) where the "clear" is on the left and the "submit" on the right, causing some users to press the first button closest to their cursor when leaving the last field.
I see no reason at all for a "clear" button, but if you absolutely insist then just use a very subtle link, allowing just one simply and obvious action for the user.
-
2Yup. Cleared them a lot. I also changed my password a lot in one webapp that had a bigger "send me new password" button than the "log in" button.– naugturCommented Aug 18, 2010 at 8:22
-
The new Google Instant feature actually added a clear all button...sad.– Donny V.Commented Oct 17, 2010 at 1:36
Having to register to perform some basic operations that doesn't really need registration. Or allow a "one-click" registration method.
The user should have the right to decide. I end up with a lot of "one-time use" accounts on so many websites !
Some examples where it shouldn't be necessary :
- downloading files (how many "code" website ask you to register to allow you to download a sample file ?)
- searching (yes, some forums disable search for non registered users)
- accessing an article (when its access is free)
- ...
-
There, Stack Exchange is a real good example of what most websites should do about registration : registration not necessary, easy registration (if you have an open id), only few information asked for the profile (and they are not mandatory...)– Julien NCommented Aug 16, 2010 at 22:22
-
3Even worse: searching forums on gamefaqs.com required the user to be registered AND have over 100 "karma" (~= reputation). Leads to the same questions being asked over and over. (may have changed; haven't been there in a few years) Commented Aug 17, 2010 at 3:42
-
I very much dislike when I need to register on a site to simply participate in a discussion going on. If an article has a good discussion going on, but I don't want to register to the website to simply put in my two cents and never return.– user708Commented Aug 21, 2010 at 4:20
-
I believe the reasons are technical, e.g. to try and reduce bandwidth from everyone just downloading files they don't really need. Forum searches can be resource-intensive too, but that's usually a problem with the forum software being badly written :/ Commented Aug 25, 2010 at 9:59
-
1If a forum allow searching only if you are registered, then you can used google with "site:form_site.com", but I agree the this is bad idea in the first place, and this is realy annoying.– jcubicCommented Oct 7, 2010 at 10:34
Being "creative" and tucking your search bar behind a tab/link/etc. If you offer search, just make a box available, rather than needing to hunt for it!
My biggest pet peeve are sites that for one reason or many don't correctly support plus signs in email addresses. A lot of the time, websites won't validate an email address with a '+' before the '@'. The worst though is when a site accepts the address, but then doesn't escape and/or unescape the data correctly and either tries to send email to an address with a space in it or with the two sides of the '+' smashed together.
This free validator written in PHP purportedly follows all the RFCs and their associated errata.
-
I've run into many sites that accept the +, and just as many that do not. I have some accounts (relatively unimportant) that I can no longer log into since I registered with the + in my email address, but the site will not accept the + when I try to log in. Commented Jan 5, 2012 at 19:15
Sites with floating status bars
Such as Meebo Bar. These are obnoxious and rarely provide useful functionality. They take up unnecessary space and pop up distracting balloons.
Having to search for the logout link. I log on to a page, and I in some, when I'm done, I have to search for the logout button or link.
-
If you really wanted to, with Chrome, you can just delete the cookies for that site by clicking the icon at the left of the omnibar and clicking “Cookies” Commented Aug 15, 2017 at 18:42
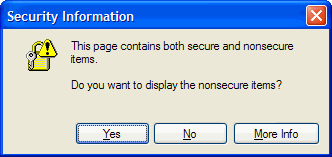
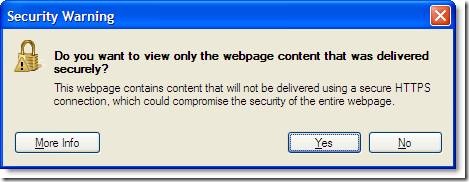
Web Apps that run on a secure HTTPS connection, but load content from an HTTP connection. On one hand this is totally fine, but for IE users in particular (not me typically) the security warning is awkward and confusing for users...
Not only is it highly aggravating to dismiss on every page, but the wording is awkward, and the button actions are different for IE(6&7) vs. IE8+
Old IE dialog:

New IE dialog:

So, if as a user you "just want to load the full page" (e.g. you are looking for the "go away" button)... it is the default Yes in IE6 & IE7, but the non default No in IE8+.
Note: I'm fully aware as a developer what the purpose of the dialog is and even why Microsoft changed it but for end users it just confuses them especially in IE8. End users see a dialog come up asking for "permission", "confirmation", etc. and expect to click the "ok" or "yes" option because they don't read the dialog. One can argue that the users should read it, but it is just easier if developers ensure they don't have mixed content if it can at all be avoided.
-
4I'm a "power user" and it took me a while to realize why some of my emails weren't loading in OWA - I was telling them not to because of that new dialog. Commented Sep 12, 2010 at 23:28
-
2I actually found the newer one to be more confusing than the older one.– TheodorCommented Sep 24, 2012 at 16:15
-
1@Theodor I totally agree. The new dialog is worded "in reverse" to get the buttons so that "yes" was the safer button to click. Unfortunately the reversed wording makes it very challenging to grasp at first read. A "do you want..." question should be able to be answered with "yes I want..." or "no I don't want..." and still make sense. However listen how awkward this is: "No I don't want to view only the webpage content that was delivered securely"... even now I have to re-read that answer to understand what I'm actually wanting. Commented Sep 25, 2012 at 12:16
-
2@scunliffe A more sensable choice of labeling the buttons would have been something like: "Hide non-secure items" and "Whatever, go away". I wish all dialogs had a "Whatever, go away" button.– TheodorCommented Sep 25, 2012 at 12:32
Many sites don't use different colors for visited links.
Jakob Nielsen: Change the Color of Visited Links
Recently I've noticed something I never considered a usability problem:
Hover for making actions available. Like for example on twitter.com where hovering a tweet displays the retweet and reply commands.
This simply doesn't work on touch-based devices at all. There's no hover!
Another pet peeve of mine are websites that don't open external links in a new tab. Look, I'm browsing in a tree. I expect every domain I'm on to represent a branch, when I'm done with it I will close the tab. I certainly don't want clicking 'back' ten times to travel up the branch.
-
7You can just middle click or Ctrl+Click for your pet peeve. I think most people will disagree with you. Also, the OP asks for one answer per answer. I was going to +1 but I disagree with your second point so it cancels itself out. Commented Aug 16, 2010 at 22:04
-
1Hover for actions is indeed irritating on touch devices. There are ways to mitigate it; not do it, detect touch browsers and not do it, or also display the controls on click. Those with hover abilities will get it on hover, those with touch when they tap. Not great, but a compromise if you really have to have reveal on hover.– ICRCommented Aug 17, 2010 at 8:03
-
5I would definitely disagree with the second point. It is easy enough to open a link in a new window. I want to be in control of my browsing experience and what opens where, not have somebody else think they know better. I obviously browse the web differently from you - I don't think of it as a tree of domains at all. The website shouldn't force a particular behaviour upon me.– ICRCommented Aug 17, 2010 at 8:04
-
9Touchscreens is a whole new medium. I think it should be supported by browsers. CSS has
screenandprintmedia types. I think adding atouchscreenwould do quite enough. You could add a style for that medium and it'd show all onhover actions. Anybody got friends in W3C? :D– naugturCommented Aug 18, 2010 at 8:20 -
1It is a pet peeve for me when sites DO open links in new tabs. Handling the opening of links should be PURELY controlled by your browser settings. I left click to open link in current page and middle click (or control plus click) to open in a new tab. I have the control in this situation, DO NOT EVEN THINK about taking it away from me. Commented Jun 23, 2011 at 0:31
Hiding what users want and instead giving them what YOU want them to want.
An example is customer support. Instead of listing a big fat box with phone number / mail etc, some companies show a FAQ as a means of getting help and don't have any contact info on that page.
-
4To be fair, those things are usually hidden to avoid the customer support getting inundated with simple questions that are answered in the FAQs. Commented Aug 25, 2010 at 9:56
-
@DisgruntledGoat: That's just an example, the same goes with lots of other things, like fx surveys. Still it's a bad UI design to hide what people is looking for. Commented Aug 27, 2010 at 14:27
Sites that have menu structures that "float" up and down either side of the screen as you scroll. I can see why they've done it, but it's often very distracting and more often not as "slick" as the designer had obviously hoped for.
An example to which I am referring can be seen here: http://www.deluxe-menu.com/floatable-menu-sample.html
QA sites that display the accepted answer twice.
-
1
A List Apart has an article by Aza Raskin: "Never Use a Warning When you Mean Undo".
http://www.alistapart.com/articles/neveruseawarning/
Users tend to ignore or dis-like "warning" pop-ups, but offering a user the chance to "undo" is much more user-friendly.
Captchas
although they are quite popular these days, they're also considered an accesibility issue, especially for people who fail to recognize words they don't know (or don't even have special characters such as ýáěíč on their keyboard)
personally, I rather use simple rational questions to serve this functionality
example: please write the next whole number that comes after number eleven
-
In particular I think re-captcha is extremely annoying. Most users have no idea that they only have to get 1 of the 2 words correct... and often that other word might as well be written in hieroglyphics. e.g. bit.ly/Tv5t1g & bit.ly/NOAObS & bit.ly/QBRWyN & bit.ly/QvpykF & bit.ly/RU3zWW etc. Commented Sep 25, 2012 at 12:35
-
when creating an account use simple questions (but careful with these) or simple captchas, but when posting lots of comments in a row a strong captcha is preferred. So I disagree with captcha = evil Commented Nov 18, 2013 at 6:45
Sites that uses lots of cpu and memory
I usually have a bunch of tabs open with programming questions/answers from various mailinglists and many of these sites have some heavy javascript going on (Installing adblock helped, but still there are heavy sites). With Chrome I can finally see which tabs that are causing it.
The new improved Google image search puts my cpu on heavy job and takes up several hundreds of megabytes. Much resource hungry.
Having static elements on your page that change color if you put the mouse cursor on them, but do nothing if you click on them. In the same league: hyperlinks or buttons where the clickable region is limited to the text.
