Problem
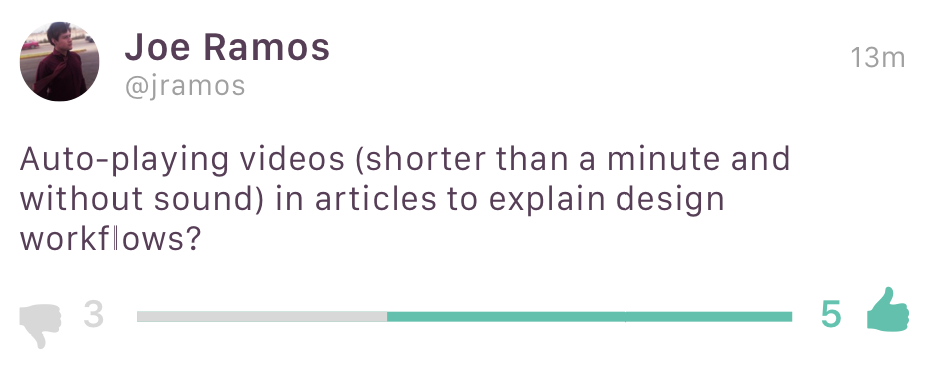
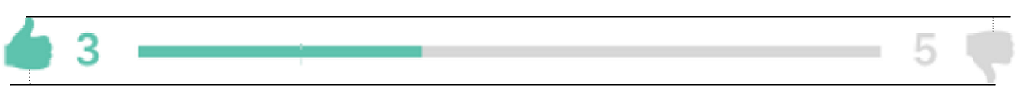
I have this argument with one of my clients, about the position of like dislike button with the progress in between. Like the screenshot below.
I've always thought that it makes the most sense to have the positive action on the left side, and negative on right side (without any research on my part, just a feeling). This idea is probably based on YouTube, "Did you find this helpful" questions, and other voting services where the positive action was on the left side.
But his feedback was that the people he has asked for feedback found this confusing (we could speculate about the scope of ppl participating in the testing), which still quite surprised me.
It is for a mobile app.
So, which one is more natural way to do voting system like this one?
Option A
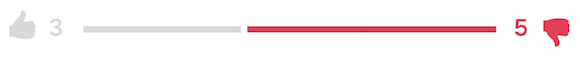
Option B
Edit
To answer some comments.
Clients point of view
He basically want's to copy YouTube's voting system. His idea is to have two separate bars pushing each other out (depending on the number of likes/dislikes). And while I agree it might not appear so obvious as it might with different approaches, I don't think its that confusing.
Image how it looks when you vote thumbs down.
My point of view
Since the backend has no feed sorting mechanism, there is very little purpose to vote. If I could decide, I would completely ditch the dislike functionality and make it like (count) only, but it is not up to me. And even though I'm not a fan of this pattern either, I wan't to make it as easy to use and understand as possible.