I'm designing a graphical widget to show credit card credit but I'm not sure that the bar moves in the right direction.
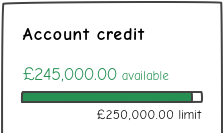
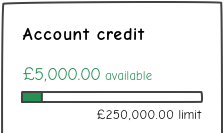
Currently, as the customer spends their credit, the bar moves from right to left:
 becomes
becomes 
Is this example correct or should the bar move from left to right as credit is spent? How would this look? I only have a narrow width to work with (~250px).
