##Try changing the user's perception##
Try changing the user's perception
If you have a sidebar that is flush with the edges of the window, it will be perceived as part of page layout and users may consequently:
- Expect it to be present on other pages.
- Be surprised or disoriented when it's missing.
To fix this, you can try to visually disconnect it from page layout and make it part of page content instead, so that users don't associate it with layout and don't miss it when it's gone on other pages.
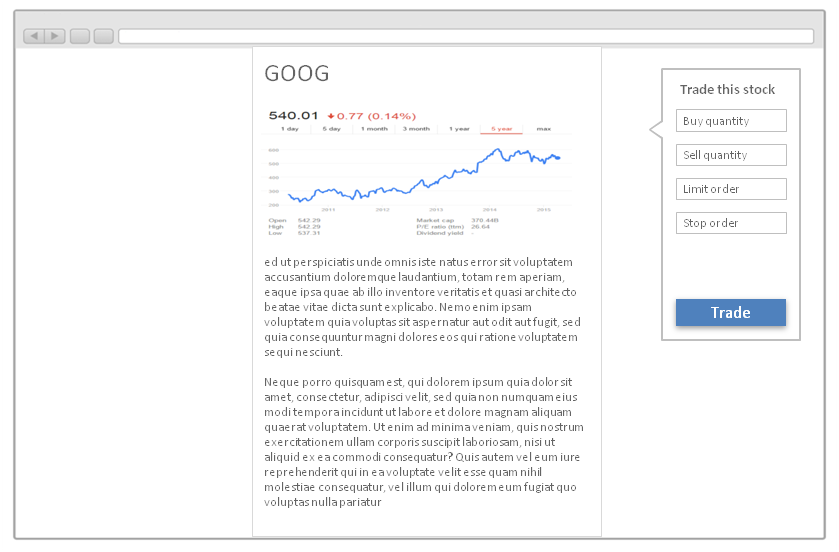
Floating the sidebar helps accomplish this by disconnecting it from window alignment. It can still have a persistent fixed position as the page body scrolls. A callout may help further connect it to the content:

If you use this approach you will have to implement some responsive rules to prevent the floating sidebar overlapping the content on small screens, but hopefully you get the idea.
