Context: Irrespective of threaded-vs-unthreaded comments, I've noticed that a few sites have started to experiment with comments in the margin (as compared to comments above or below content in a central container). I did a few searches around here and on Google, but didn't find any formal writing or analysis on how this might affect the commenting experience.
Question: Can anyone point me to such writing, or care to comment on the perceived pros/cons of this pattern?
Hypothesis:* this comment-UI pattern improves comment quality, given that comments don't feel so divorced from content, so there's a lower likelihood for response threads (whether technically supported or not) to veer off into political/religious/fanboy/girl rants.
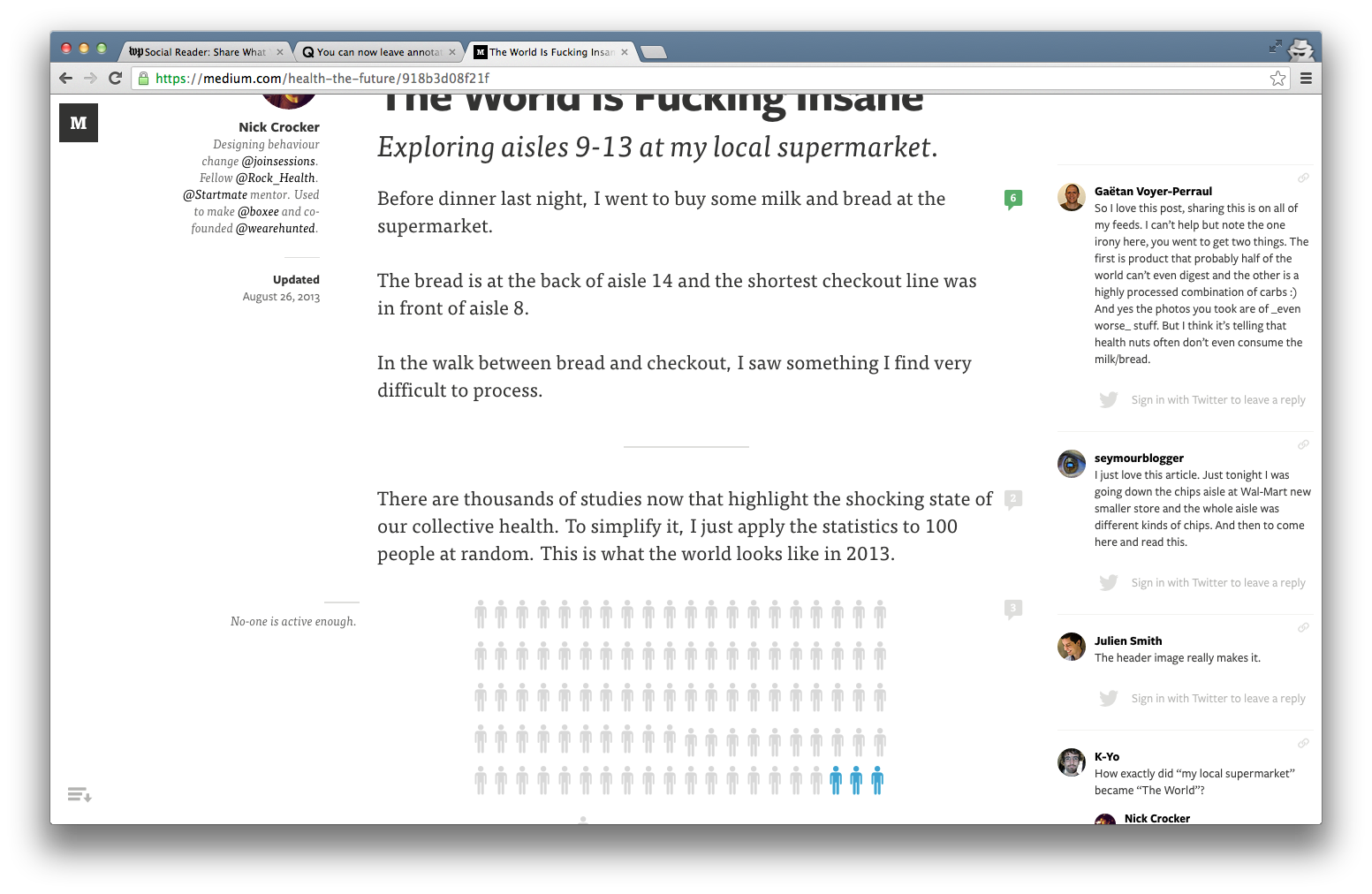
Further context: Branch.com had this functionality, although it looks like they've taken it out in more recent redesigns. Medium.com launched with this functionality, although as of this writing, it doesn't work the same way on desktop vs. on mobile.

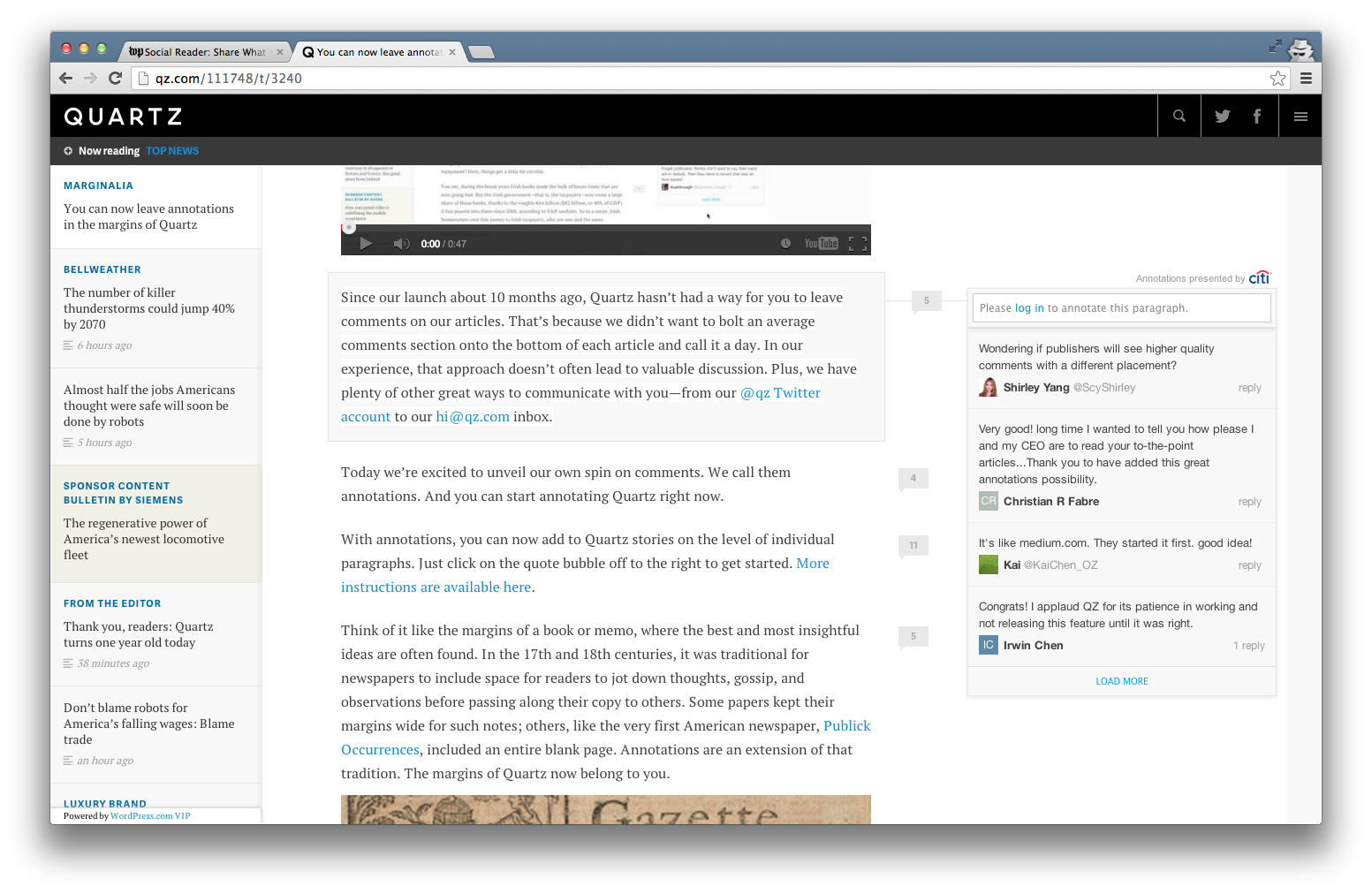
Quartz (qz.com) recently unveiled their first commenting feature since their launch (they're calling them 'annotations,' see their blog post about it here), which follows this same in-the-margin pattern. 
As of this writing, the feature is hidden on narrow-format screens (or at least, I couldn't find it on my phone), so I'm sure they're still experimenting/getting ready to launch that.
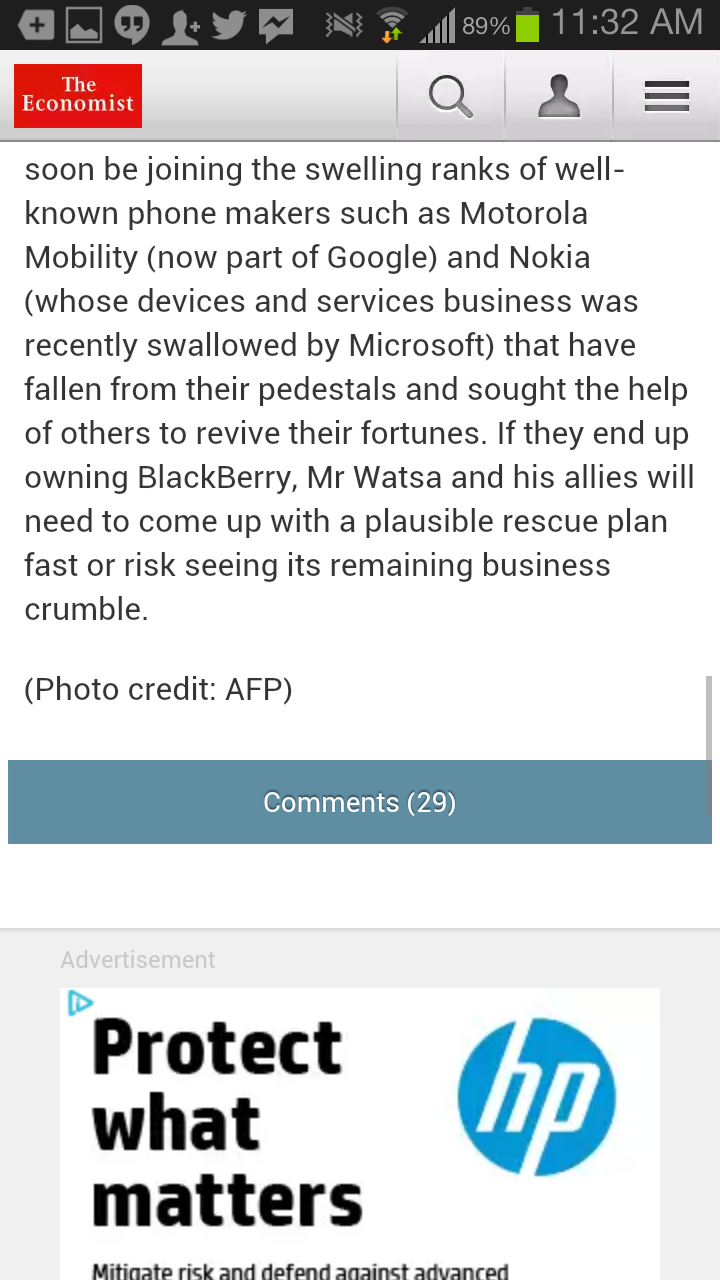
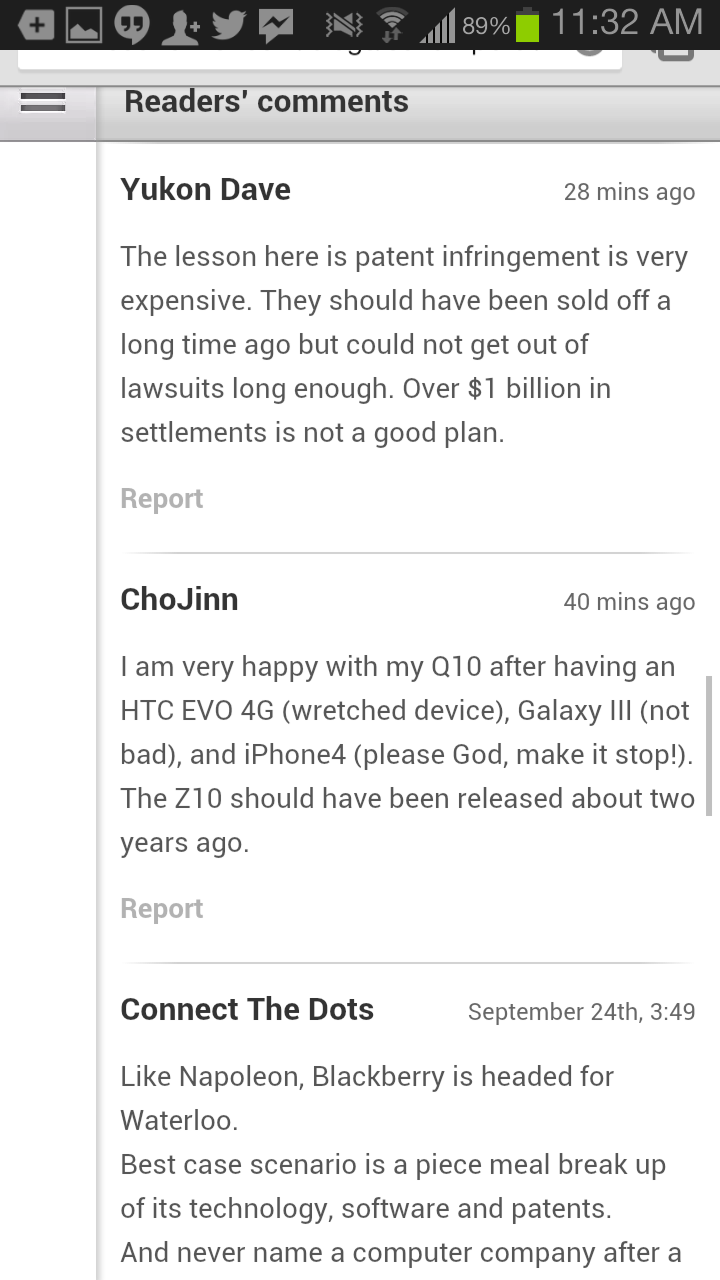
The Economist (economist.com, viewed on a mobile device), curiously, has introduced this feature on mobile but not on their wide-format (desktop) site.


I was actually pleasantly surprised at the feature's smooth animation, given that that's tricky to do successfully on a mobile UI.
