A table in our web application contains items where one column specifies whether the item has a policy bound to it or not.
This column can display three different states:
- Has policy : ACTIVE
- Has policy : INACTIVE
- No policy
The user should be aware of these three exclusive states, but you can never be sure.
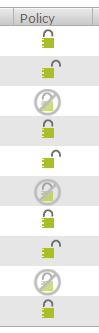
My manager wanted to use padlock icons to display the state of policies, where a locked padlock represents an active policy and an unlocked represents an inactive one. The question now is how I should communicate the absence of a policy for an item in the table. I've developed a first draft that looks like this:

The problem is that I get a feeling that the icon containing an oblique padlock with an "un-allow" sign in front of it could just as well communicate to the user that a policy cannot be set for the item rather than that it just doesn't have one...
And I don't simply want to leave the cell empty when an item has no policy. The idea is that these icons should act as action buttons to display a modal window for setting the policy for a specific item, and expecting the user to click on "nothing" to adjust settings would be a violation against the component affordance.
How would you prefer to display the absence of something in circumstances such as this? Am I thinking of this in the wrong way? Please give any ideas or advise you might have! Thanks!
