I'm designing the control panel of a booking app. Guests will be able to enter some reservations, that the host will have to confirm or reject. A reservation can be in one of these stages:
- Pending
- Confirmed or Rejected
- Deleted
When the host confirms or reject a reservation request, an email is automatically sent to the guest.
[edit:] A Pending reservation can be Confirmed, Rejected or Deleted; a Confirmed or Rejected one can only be Deleted.
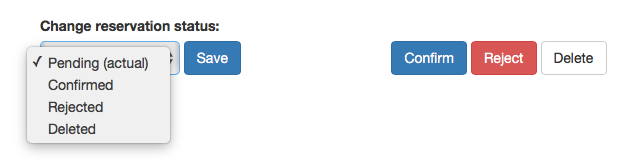
I'm wondering if is it better to implement the UI of the form for the status change of the current reservation:
As a single select (or a series of radio buttons) that allows the host to select a different status for the current reservation
As a series of buttons that trigger a status change (like "Confirm reservation request" or "Reject reservation request")
Consider that this User Interface will be placed on the reservation's details page.
The first solution allows to highlight the current status, display all the possible status a reservation can be and reduces accidental mistakes because it involves 2 clicks. The second solution highlights the fact that the host is triggering a really meaningful action, to which are bound several collateral effects.
I'd personally choose the first solution because it fits in the most common approach of changing the status of a generic thing, but I recognise that it is flawed because it do not stressesdoesn't highlight the fact that saving a new status for a reservation request is a very important action in this domain.