As you have a lot of actions, use color to denote importance of an action, not to differentiate between all the actions.
- Use main color to denote the main interaction element which has an action assigned. Or to give emphasis on the interactive element state.
- Use secondary color for a secondary action or to denote a section of the site, for example the header.
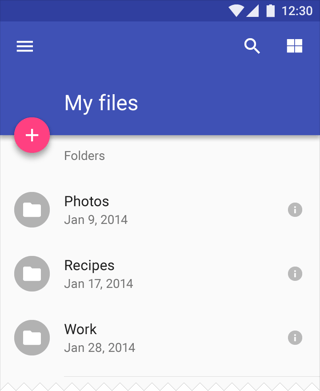
So in your case, a solution similar to 4. Use the main color for the primary action button, secondary color for the other actions.
Some sources: