Objective
To show a video timeline scrub with associated events, visually correlated to the time at which the events occur. It's my belief that this will allow the user to, with minimal effort,
- Identify groups of activity and inactivity
- Understand the activity type (via iconography) at the time the activity occurred
Details
I'm building a video player for a fixed-layout website that allows a user to mark various points of interest in the video. I have a fixed-width bar that fills up visually to indicate the progress of playback, fairly standard fare (see any YouTube player). Points of interest, which I'm calling marks are 1px lines on this bar. Each mark can have 1 or more events associated with it.
Below the video progress bar, I want to show iconography for the marks, so that at-a-glance the user can see the type of a mark, or see birds-eye-view of where marks and events are concentrated.
The width of the video playback area is fixed (at 960px, currently). What I'm struggling with is thinking of a good way to show the corresponding iconography.
Some more details:
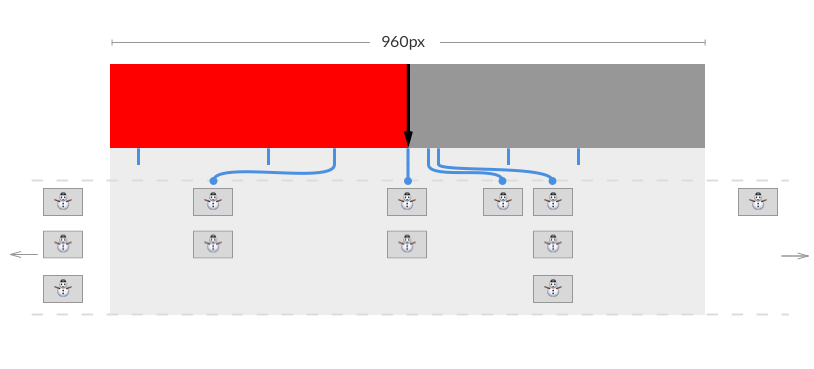
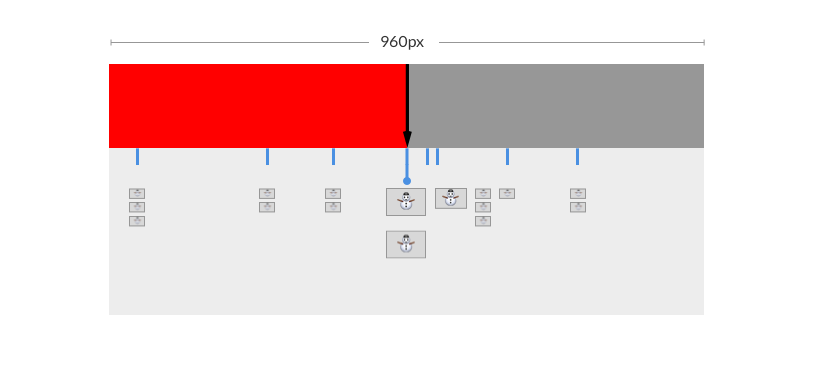
- The red part of the bar shows the part of the video that has already been played, while the dark grey bar shows the part of the video left. The black arrow shows the current viewing position in the video. As the video plays, the black arrow will move from left to right, and the bars will change size. Left of the arrow will always be red; to the right always dark grey.
- The small blue tick marks underneath the red and dark grey bar are marks.
- The light grey boxes with snowmen inside them are events for a given mark. There will be more than just snowmen here but I got lazy making the graphic. ;)
- Icons are variable width at the moment, but I can standardize around the longest possible width and use that as a baseline.
- I'm stacking icons representing events for a given mark vertically in both examples.
- Ideally I'd like a solution that could possibly simultaneously show the current video position as well as the user cursor position (hover), and the marks associated with both. But if I can't find a UX pattern that would fit that--or if it doesn't make sense to--I'd prioritize the video position and toggle to the hover position (if present).
- In both of the following examples, the user cannot interact directly with the bottom timeline; they can only play/pause/click-to-seek on the top timeline.
I have two approaches at the moment, but neither feels ideal to me.
Option 1 — Parallax timelines with dynamic bezier connectors
The basic idea here is to scale up the bottom timeline linearlly, where 1px from the top timeline would equal the max icon width + spacing between the icons. Then I'd scroll the bottom timeline much faster (but in proportion to) the top timeline, creating a synchronized parallax effect. I'd connect marks within the visual range to the groups of events via dynamic bezeir curves.
Because the bottom timeline would be significantly larger than the top (like, 100,000+ pixels), I'd use occlusion culling to keep performance manageable.
Pros
- Icons will never overlap between marks, even as the distance between the marks approaches zero.
- Relatively easy to implement; some added difficulty for occlusion culling.
Cons
- Since the size of the top timeline is fixed regardless of the video length, longer videos will equate to vastly larger bottom timelines. In order for the parallax to stay in sync, the speed at which the bottom timeline advances might be too fast for the user to follow at normal video playback rates.
- If there are many marks in range, the number of bezeir connectors might get quite dense and be confusing to follow.
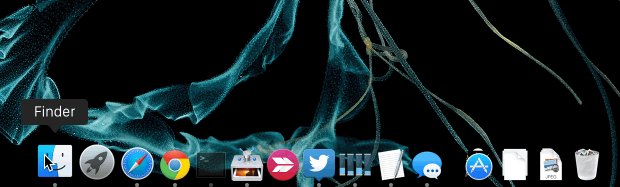
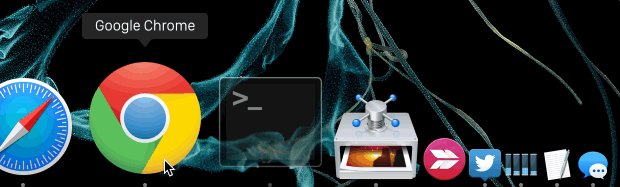
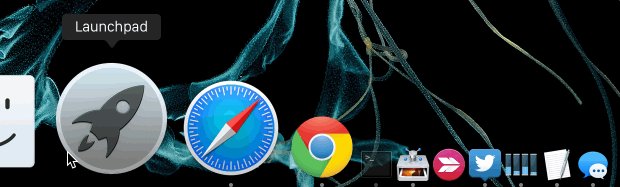
Option 2 — Dock (OS X) magnification
Not sure what the technical design term for this is, but the effect should be easy to identify from the OS X operating system:
Diagramed out like above:
Unlike the OS X approach, I'd probably furthur shrink the non-focused icons to smaller than their resting values in order to avoid having to grow the bottom timeline and obscure the edges, though I could also just let them bleed offscreen too.
Pros
- Possibly easier to visually keep track of, since there will be less movement on the screen overall.
Cons
- Marks with little to no delta between them will transition from one focused group to the next very quickly, and it could be hard for the user to focus in on a particular group.
- Harder to implement.
Questions
- Are either of these approaches sensible, given my objectives?
- Are my objectives sensible?
- Are these interactions self-evident and self-educating to the user?
- Is there a more efficient/better way to correlate events from two timelines that are of different scale?