I think that you almost have figured out your answer.
From a usability perspective you have to show what the user can reach (tag names) but also provide feedback that he/she can select list items from others tag types.
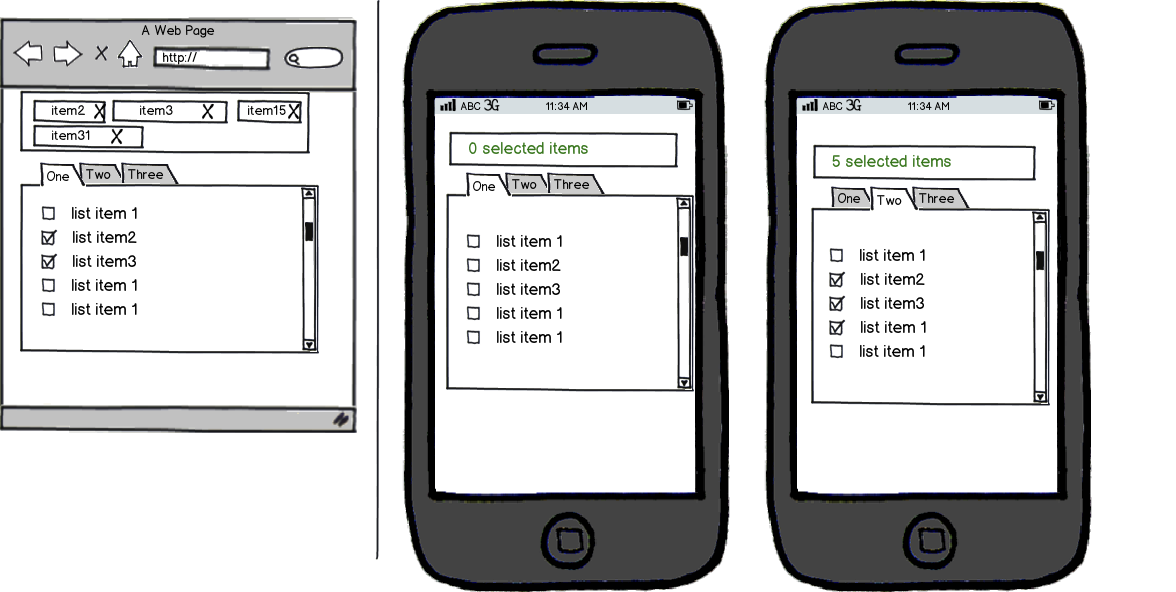
I think a combination of both would be great on large screens (a tabular table, and a space "selected items").
But on mobile we don't have so much space so you could use a selected items heading (the feedback) followed by tabs (the "what can I reach").

download bmml source – Wireframes created with Balsamiq Mockups
What is your opinion?
