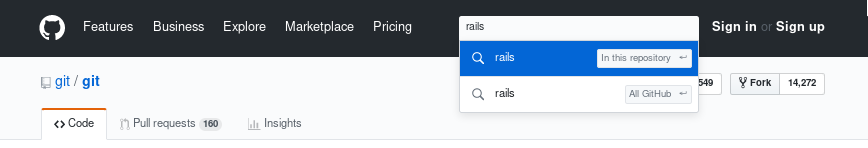
I remember GitHub had something like what Mike M suggested for their search. I just noticed that it's changed, and what they do now is make the selection a part of their autocomplete-like menu:

I imagine the default selection at the top is what they believe to be the most common, which makes sense to search in the current repo by default. An advantage I note in this is that it let's you switch without hassle. If I wanted to search "rails" in "All GitHub" (which makes more sense), all I need to do is press ↓ before hitting Enter. This means that switching the filter is just a single additional keypress.
Comparing this with other solutions:
- dropdown input at the left means I have to Shift+Tab and hit ↓ either once or twice (I get the feeling that some dropdowns don't change the selection on the first hit and only open the menu with the selection unchanged).
- 2 buttons at the right with the default on the left means I have to hit Tab twice.
- 2 buttons at the right with the default on the right means I only have to hit Tab once to switch, but it might not be intuitive that the default is not what's closest to the input.
- radio input is like dropdown but at least I can be sure that hitting the arrow key will cause a change in selection.
All these other solutions also suffer in that they have more visual noise, when the input is not in use. An advantage they do all have, however, is that they don't require javascript (if we're talking websites here), which is nice both for the developer and users.
