TL;DR: I consider the Floating Action Button (FAB) to be the most polarising element of Material Design, and generally wouldn't recommend a floating action button for use in an iOS application.
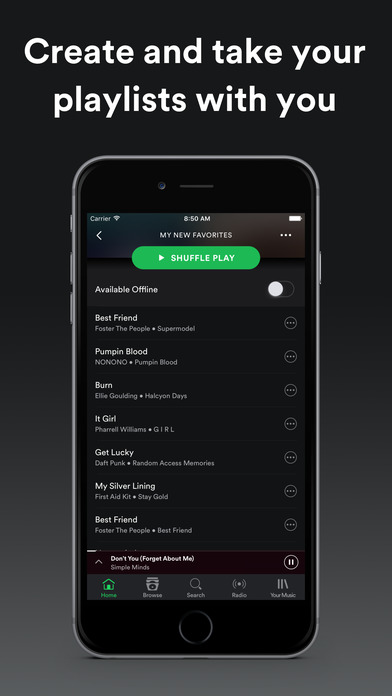
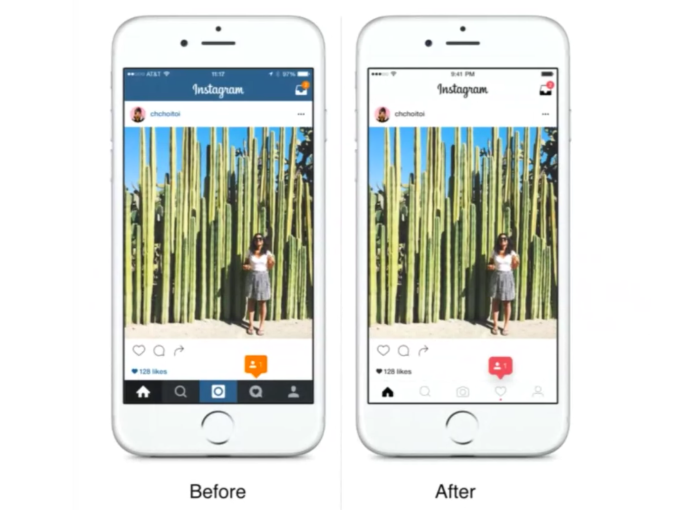
The principle is still sound: provide a strong call-to-action element (CTA) to guide your users. Apple tend to favor the top-right interaction, but I consider the play/shuffle button in Spotify to be a good example of a non-toolbar interaction (see below). It helps that it has high discoverability (easily understood wording rather than abstract icons). Other apps (Instagram, Tumblr) use the central icon of the Tab Bar to focus the user to a primary action (which might be relevant for your use).
The FAB is probably the least generic component in the language, and tends to make all implementations look like they were made by Google (which works great on Android). It's an abstract concept with low discoverability, which works fine for Android since it's part of the OS. You're taught to use it as part of the on-boarding for the device.
If you're target audience is iOS, where it isn't commonly understood, then you're increasing the complexity for new users. Ultimately there is nothing stopping you from using an FAB, but you should probably expect users to not know what it is, or how to use it.