In my opinion. you shouldn't put any text titling your social media icons, because of the wide spreading of using social media website it is so obvious to the user right now that those icons are your presence on social media.
For sure you are not putting facebook google+ and twitter icons in your page as a bookmark to those social media websites redirecting the users to it!!. It will be so obvious they are your pages on those social media!
Titling your elements in the page is for weak designs and I am not recommending it. the user is smart enough to know what you are talking about. and your design should be clear enough to not make the user think and read more title.
But if you want a title I may suggest. (Follow us) or (we are on the web) or (You may visit).
=== update ===
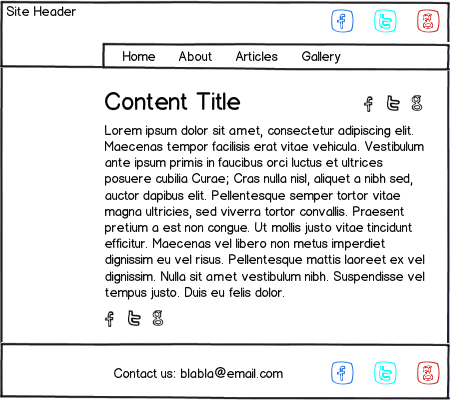
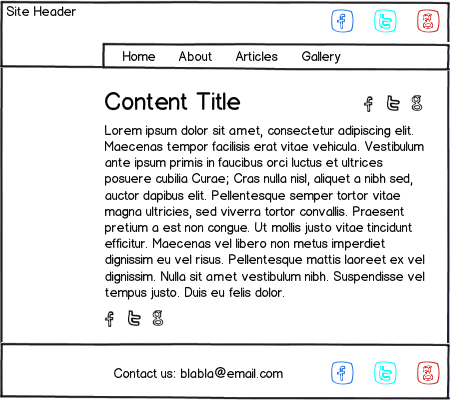
In case you have a two sets of icons one set for your official pages over the social media and the other is to share the content, so should differentiate you icons visually by putting the sharing option in the top or the bottom of your content and keep your presence on the social media in a special place in your page. like the footer or the above header navigation. differentiation could be in the styles of the icons, sizes, and location. and I am still recommending not to put a tile over any set of icons and let the user know it by himself.
this is an example of what i mean with possible icons sets positions.

download bmml source – Wireframes created with Balsamiq Mockups