All the color pickers you list are based on variations of the HSL / HSV (hue, saturation, lightness / value) color representations. Thus, their main differences are not in color theory, but simply in the placement and shape of the controls.
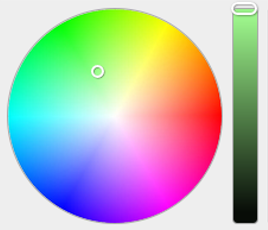
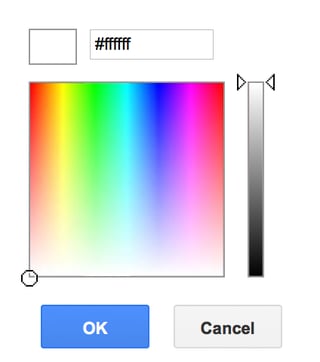
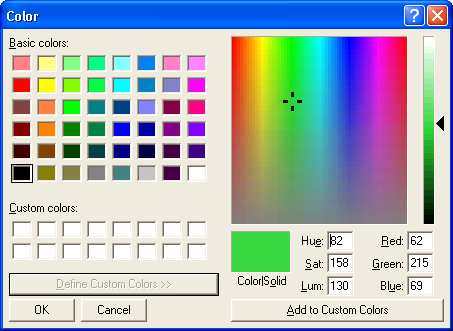
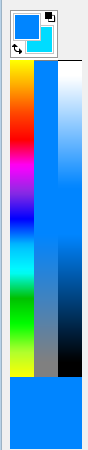
That said, the second color picker in your list has one major disadvantage compared to the others: it doesn't have the hue axis separate from the others. Whereas all the other interfaces allow you to first choose a specific hue and then pick different tints and shades of that hue without affecting the base hue, the second color picker combines the saturation and the hue axes in the same color wheel, so that clicking the wheel will alter both the saturation and the hue.
Thus, trying to tint a color while maintaining the hue becomes a tricky exercise in visual acuity and hand-eye-mouse coordination. Since tinting and shading is a very common thing to do when working with colors and graphics, this could easily get very frustrating.
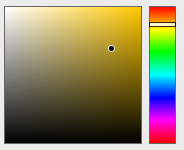
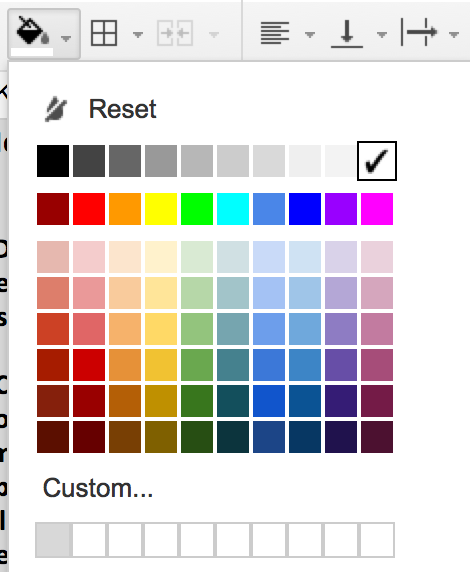
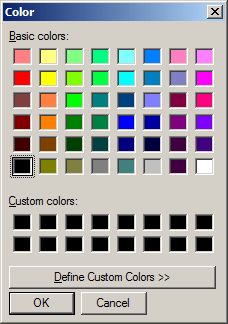
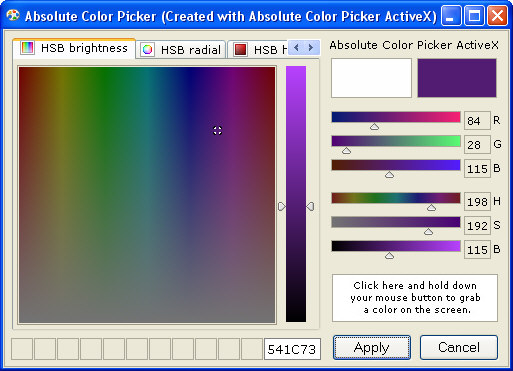
The first color picker in your list does have a separate hue axis, but it's compressed into a fairly small space, making it hard to accurately pick a specific desired hue just by clicking the range. It also fails to visually represent the circular nature of the hue axis, introducing an arbitrary discontinuity in the red part of the spectrum. Thus, I'd rate it as the second worst of the lot.
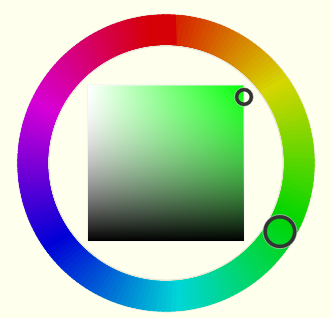
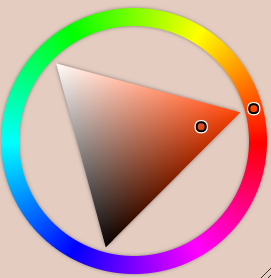
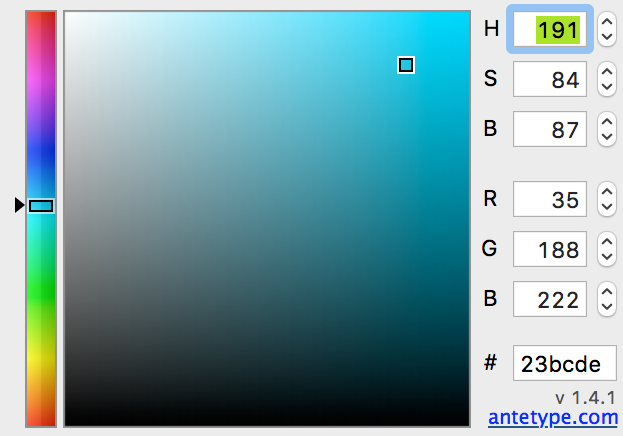
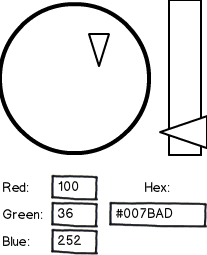
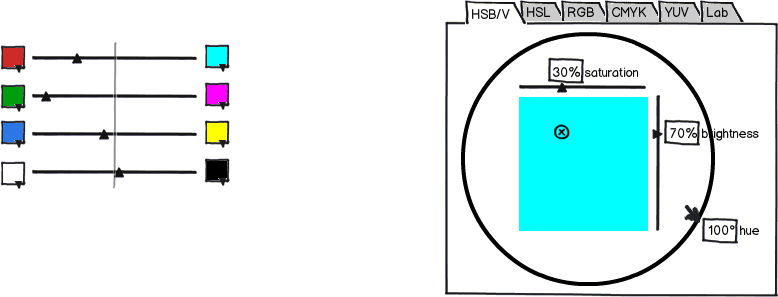
The last two color pickers are very similar in appearance and usability. I'd personally consider the last one a bit more natural and elegant, since the tint/shade space is fundamentally triangular in nature (consisting of combinations of three "pure" shades: black, white, and the pure saturated hue). That said, I don't see a practical usability difference between them.
Thus, I'd personally rate your color pickers in the following order: #4 (best), #3 (almost equal to #4), #1, #2 (worst).
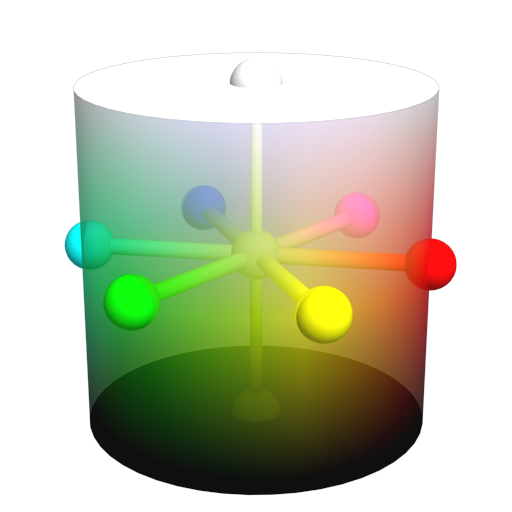
Finally, I'd like to note that all the color pickers you've shown share a common flaw: since the HSL / HSV color models they're based on are simple reparametrizations of the RGB color space, which is not perceptually uniform, changing the hue affects the perceived lightness of the color. (You can easily see this by looking at the color wheels: the blue parts look a lot darker than the green and yellow parts.) Thus, while most of them make it easy to pick different tints and shades of the same hue, the converse — changing the hue of a color while maintaining the same perceived lightness and saturation — is quite difficult.
Alas, I'm not aware of any commonly used color picker designs that would avoid this issue, and there are some fundamental difficulties involved: if you e.g. start by picking a bright green color, and then try to change the hue to, say, blue, you'll find that it's not possible without either tinting or shading the color — a normal RGB monitor just can't produce a saturated blue with the same brightness as a saturated green, nor can standard RGB color spaces represent one. Thus, some kind of a compromise would have to be made in such cases.