I have a CMS system I'm implementing using Polymer/Material Design.
Due to a number of factors, changes made to the content cannot be applied immediately, the user must make a set of changes and then "Save" them to the backend.
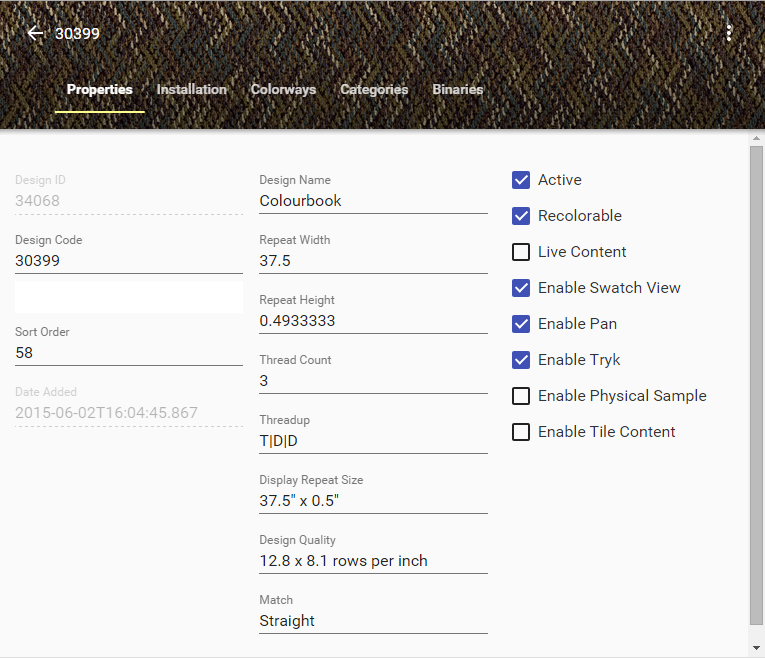
The CMS currently looks like this:

I can't find any guidance in the Material Design guidelines on where to put such a button.
Is there any? Or should I just add a button at the bottom of the window as you would in any other CMS?