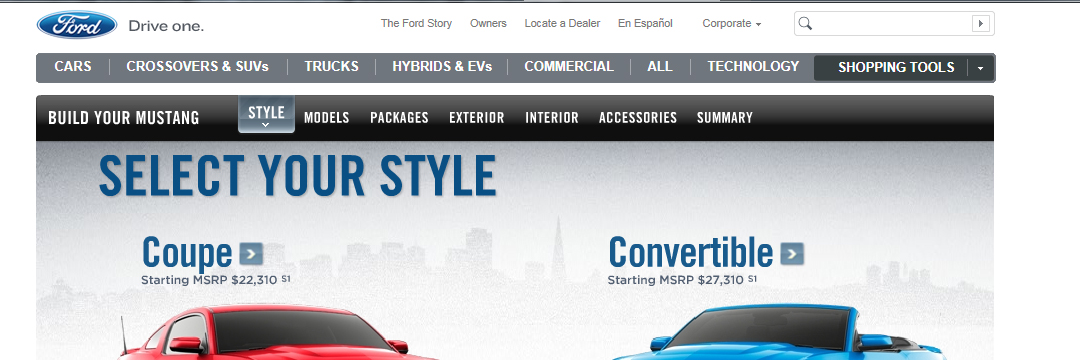
While doing research for a current software project, I have come across Ford's car builder web application. It has a wizard style navigation across the top, and disables future links until the first 2 selections (or steps) have been completed. Although these links are disabled, they are not visually disabled. They look just like they do when that are enabled, but you cannot click on them. I think that this is an acceptable solutions, because it is rather easy to figure out that you must make your initial choice before going further.
See example:
To me, this creates less visual noise than visually disabling or greying out the subsequent steps until they are allowed. It allows for less movement, confusion, and changes from happening as choices are made.
Is it more usable to disable these future steps without visually distinguishing that they are temporarily disabled?
