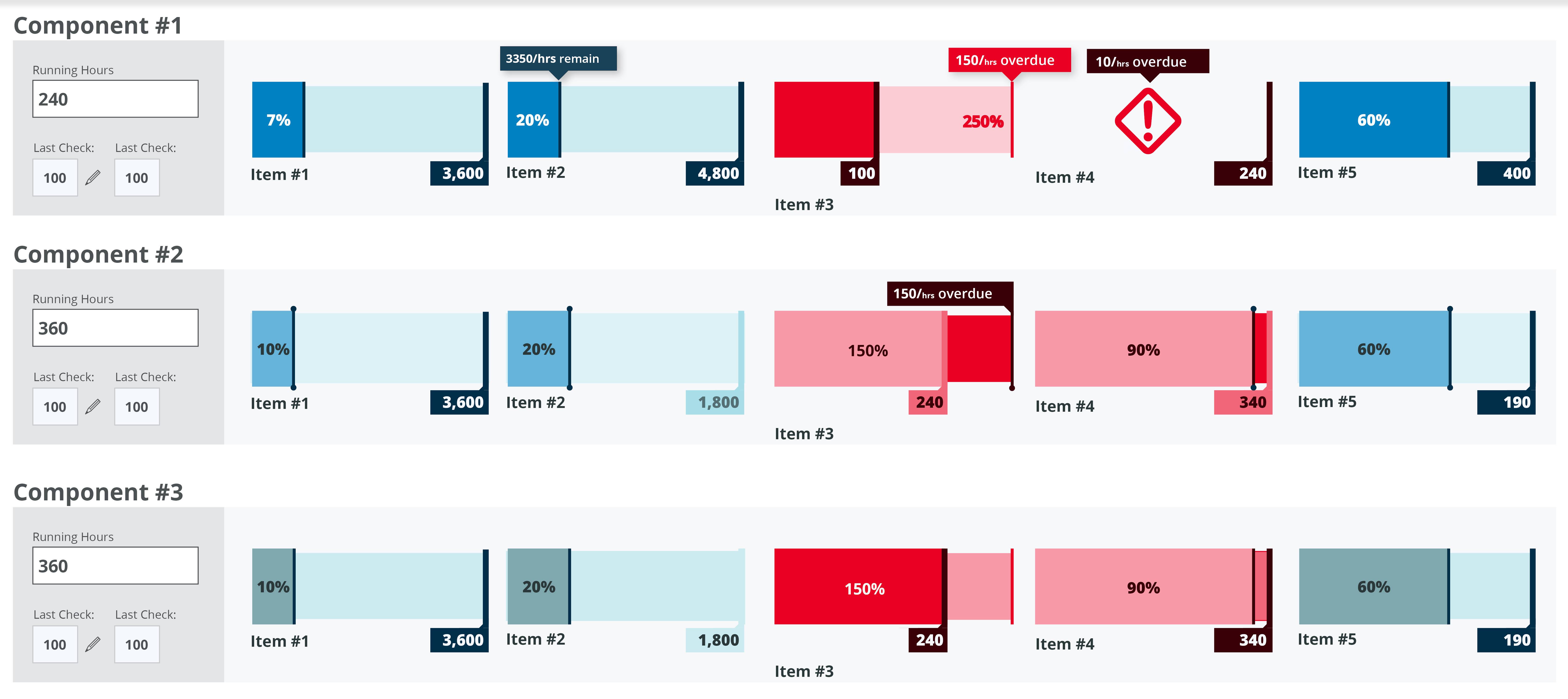
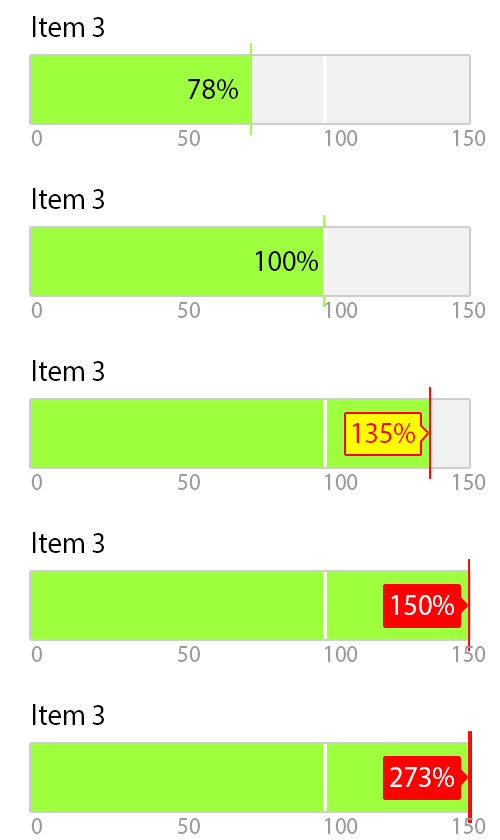
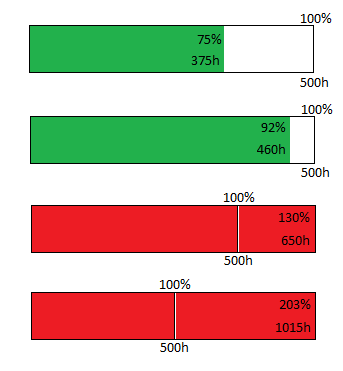
The situation is not very clear, but still, since there is not more than 100% because after that what happens is a change of status, you should change the design.
Use the progress bar up to a 100%, and after that, replace the bar with an icon or a text, something that is relevant and understandable for your users and that transmits the idea that you want to show.
If anybody can interact with the item before 100% but not after, add a text indicating that.
The icon or text that would be after the 100% mark can also have a standard progression of colours, like green, yellow, orange and red to indicate relevance or urgency; although that is something that you have to judge.
After using colours, if still necessary, you can add a blinking effect, but I'd say that if a process passes thought than many changes unattended then it's not very important, there is nobody to take action or the measurement system is flawed.
Another option, is to reduce intensity of the other progress bars, reduce the saturation or add an alpha effect that reduces visibility, but still allows the data to be read, that way, you intensify the relevance of the one that has passed the 100% but the others are still visible.