Ignoring the branding issues mentioned in other answers, the questions are:
- Will changing the color of a social media button make the button
harder to find?
- Will changing the color of social media button make
anticipating/understanding the function of the button more
difficult?
The answers to these questions uses these 3 web pages as examples. Links to the pages appear in the answer text.



Question 1
The first question is about visual search. There are many factors contributing to the ability of a user to find a target (i.e., the button) among a field of distractors (i.e., everything else on the page). In this situation, target color and expected location are the most relevant.
Target Color
A visual display can benefit from preattentive processing through the appropriate use of color. This
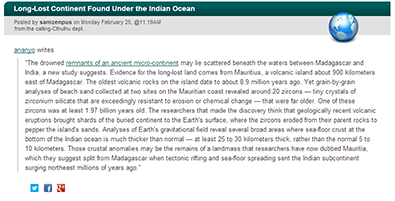
Slashdot provides an example of this phenomena. Users will find the blue and red social media buttons below the main paragraph quickly because of the difference between their color and the other colors on the page. In contrast, social media buttons on this BBC page are harder to find because the colored buttons compete with the other colored elements on the page. It is unlikely that color contributes to preattentive processing of the social media buttons on the BBC page.
Expected Location
Button location also affect search time. In other words, people expect social media buttons to be in certain locations. There is research on expected location of common web page elements. Those locations have been discussed in other questions on this site. I am unfamiliar with the appropriate location of social media buttons but a quick survey of similar sites/apps might give you the answer. A sample of 3 news sites suggests that immediately above or below the article is the expected location. The BBC puts the buttons above and below the article. Slashdot puts them below. Grantland also puts them below.
You might notice that Slashdot's buttons are below and visible without scrolling whereas Grantland's are below and visible after scrolling. I mention this because it brings the user's expectations into the discussion. If you have regular users then a consistent location, even if it requires scrolling, is the most important factor. It is more important than the button color. However, if you have many infrequent users then making the buttons visible without any effort (e.g., scrolling) would be better.
Question 2
No. Changing the color should affect the user's ability to anticipate/understand the button's function.
The logo, rather than the color, is the most salient characteristic of social media buttons. (Note to branding experts - please do not flame me for that statement!).
 VS
VS