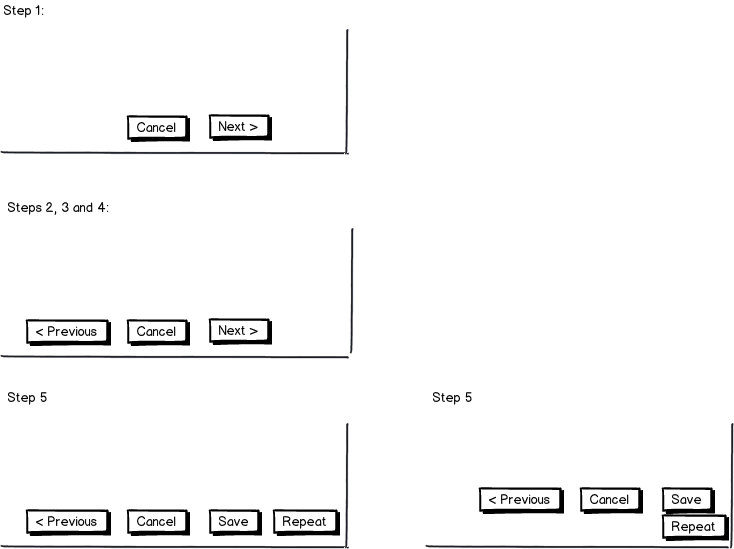
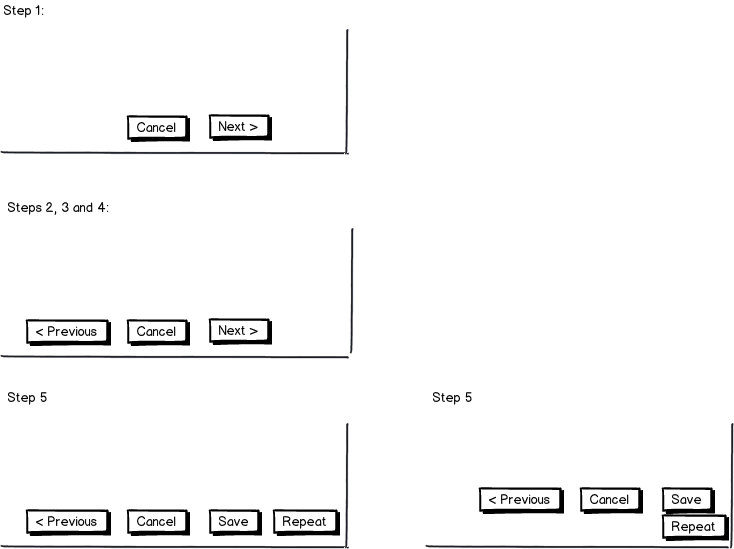
As far as possible you want to keep the buttons in the same location on each page. So step 1 could just have two buttons "cancel" and "next" - right justified, and then steps 2, 3 and 4 could have three buttons "previous", "cancel" and "next" - again justified right.
By keeping the locations basically the same the user is less likely to click the wrong action at each stage. For example they can keep their mouse at the same location and click "Next", "Next", ... "Save" and complete the action. By keeping "Cancel" in the same place they will always know where to go to abort the whole process.
Step 5 is a little more problematical because it has the extra "save and repeat" button. To keep the buttons as close to the bottom as possible you'd have to leave space for the "repeat" button thus moving the buttons away from the right hand edge. However, if you keep the buttons as close as possible to the right hand edge you'd have to have the "repeat" button on another line. Neither approach is ideal.

download bmml source – Wireframes created with Balsamiq Mockups