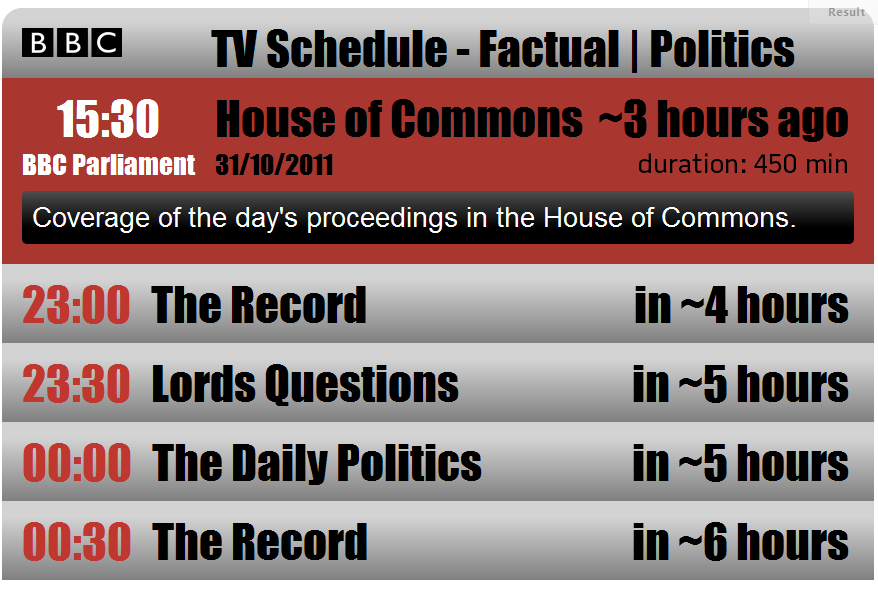
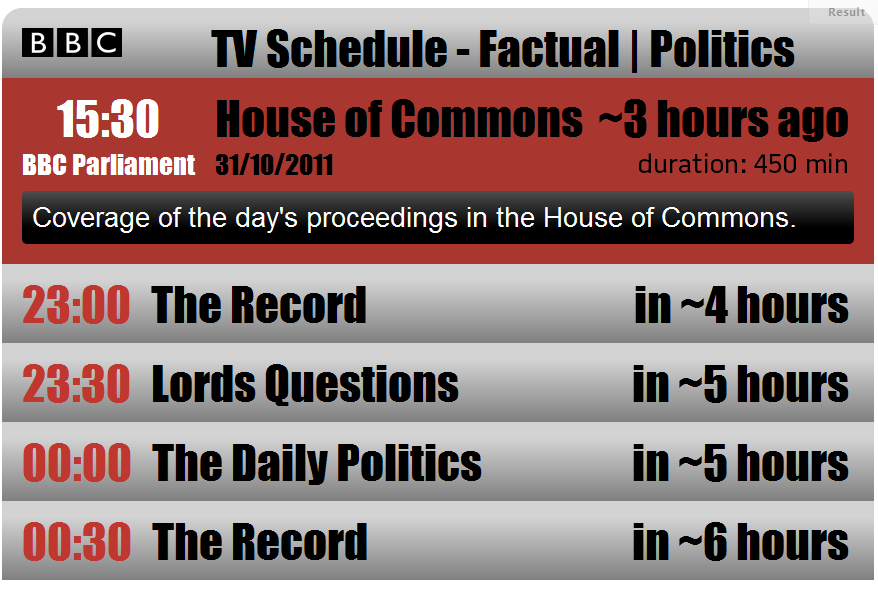
If there's one problem with the design, it's that it's Loud. I don't just mean the colors. The fonts, the transitions and the gradients are all very bold and cross into flashy.
I took the liberty of forking your JS Fiddle, here's my fiddle.

In addition I noticed your font didn't anti-alias well on chrome so I replaced it with Impact in my fiddle; Impact is certainly loud but it displays a bit more smoothly and I think it's quite a bit easier on the eyes. I changed the synopsis font to Helvetica, anything more than a headline should be a simple, non-bold easy to read font, IMO Battersea doesn't cut it even for a relatively short chunk, but part of that may just be because of how it looks in Chrome.
I made the red less saturated; it's not quite BBC red and I'm not 100% happy with it but I think it shows that red can be used in the same place without being so hard on the eyes. I killed the gradient on that background; not everything needs a gradient, just consider that.
I personally found the transition effect very bothersome but there was no easy way to tinker with it. The shrink AND slide is just a bit much IMO.