I would like to know about the use of breadcrumbs on mobile, is it a feasible practice today?
4 Answers
In general, breadcrumbs are good for communicating the current location and providing navigation.
Things to consider before placing a breadcrumb on a mobile :
Is it going to cause fat finger?
Is it going to wrap multiple lines? (As mentioned in one of the Nielsen Norman Group articles, breadcrumbs are good on mobile as long as it does not wrap multiple lines.)
Can the number of steps/screens be reduced to avoid breadcrumbs?
Personally, I would avoid breadcrumbs and instead simplify the flow and mobile app.
A similar question was asked before 7 years: Breadcrumbs: OK to use on mobile site? I don't consider this question duplicate as a lot might have changed over the years.
Links :
https://blog.prototypr.io/the-importance-of-breadcrumbs-even-on-mobile-dcbd08cc1e01
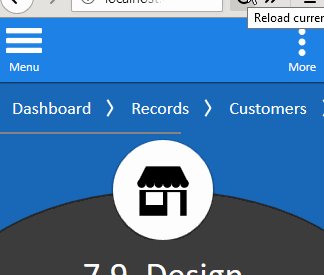
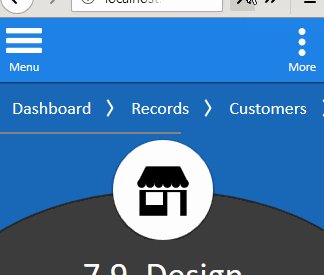
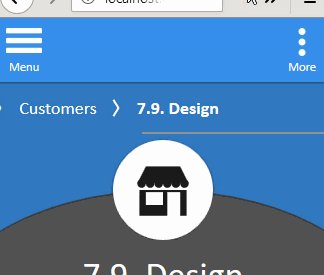
I designed breadcrumbs for a mobile web application a while ago. What I did was lay the breadcrumbs out out in a traditional horizontal manner, and then constrained the width of their wrapper to the screen size, with horizontal scrolling enabled.
That by itself didn't work well, because users didn't realize it was scrollable. So I added an animation on pageload. After the page finishes loading, the breadcrumb wrapper animate-scrolls from one side to the other. See the GIF below:
To span only one line on mobile, you have to truncate items in the breadcrumbs. So I've seen it like this:
Desktop: Home > First Level > Second Level > Third Level > Current Page Mobile: Home > ... > Current Page
In that case the breadcrumbs are not that much helpful, especially if the root is always the Home-Page. Still the user would be able to tell if he is in a deeper level (2+) or when he's in the first level, he'd still see the full caption (i.e. Home > First Level)
To me, reliance on breadcrumbs is an indication of a problematic design. If your app takes users so many levels deep that breadcrumbs are required to navigate back, then perhaps you need to re-evaluate your navigation to make it flatter.
My two cents worth.