Am wondering if anyone has any recommendations on what GUI library can be used for developing cross platform applications such as Spotify. I have a feeling Qt-Quick might be the best answer but am not aware of most of the newer UI technologies so if you have any recommendations please feel free to share.
-
I'm not sure how this question could be changed to have a UX relevancy, but if it remains unchanged, be prepared for this question to be closed or migrated...– Roger AttrillCommented Sep 12, 2011 at 12:10
-
4@Roger: I initially thought of posting this on stackoverflow but then I realized that the "User Experience" guys would know more about "Use Interface libraries". Because this question is more subjective from a user experience point of view and not technical– Chenna VCommented Sep 12, 2011 at 13:00
2 Answers
Well - you already mentioned Qt in the question - but that's my answer.
I would very strongly recommend Qt as a cross platform development UI toolkit. This comes from personal experience over 10+ years in numerous types of applications in different industries and platforms.
The toolkit in no way feels aged - and (I don't think you were actually implying this, but...) I don't think there's any question of not being able to produce modern slick looking applications.
Intuitive, ease to use and flexible. Excellent documentation, well discussed, with many examples and forums. Fully supported of multiple OS desktop, embedded and mobile platforms. These are just some of the reasons it's a great option.
-- edit -- This article about mflow has plenty of relevance. I quote:
When we first got our hands on the pre-release version of spotify we we’re blown away by its speed, responsiveness and overall experience. As music lovers, we loved it, it was light years ahead of every other media player at the time and really raised the bar for how fast and responsive a music player could be. It was really a strange experience you could search, skip and seek any song faster than you can with iTunes looking at your own local library.
Like any good devs, given new technology we examined it trying to find out how they made it tick. We we’re actually quite surprised that we couldn’t find any evidence of an established UI toolkit or even an established web services framework. It looked as though they had built their own custom UI renderer and optimized tcp protocol which was mostly used to send back XML. Their traffic looked like it was initially seeded from their own servers (for the best latency) and then overtime we would see some P2P traffic on the wire, most likely used to save on bandwidth costs.
This info didn’t help us much, for the best reach and re-usability of our web services we still opted for a standards-based approach by utilizing XML+HTTP web services. Unfortunately Spotify’s choice of using a custom UI renderer (probably built from scratch) didn’t really suit us either as although optimized for runtime performance, it was not an ideal choice from a developers efficiency point of view. We needed to run on Windows and OSX right from the get-go, and after careful consideration opted for QT which was the best cross-platform UI toolkit we found – after we made a misstep with our initial development choice of using Adobe AIR.
So after a rocky start, technology-wise we’re in a really good place.
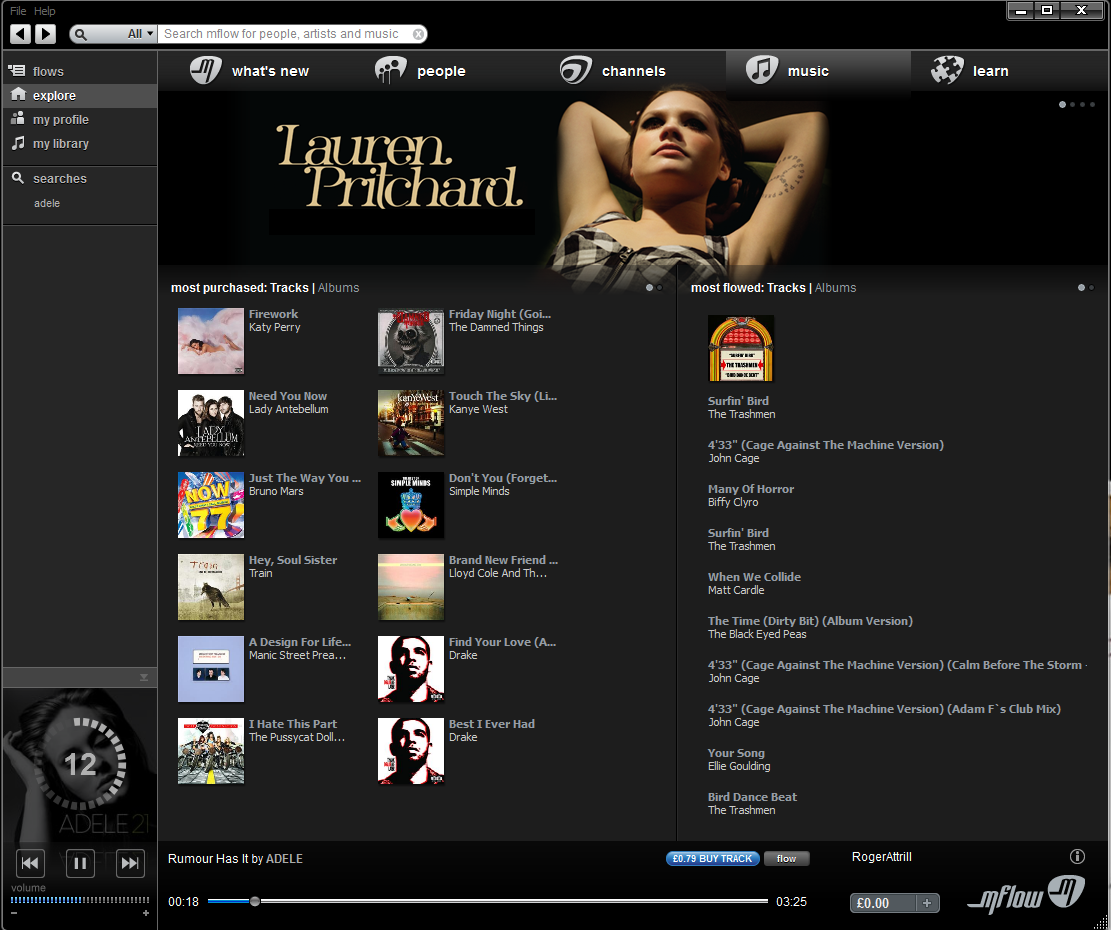
Here's a screenshot of the mflow downloadable desktop app:

According to this question on SO, the linux version of Spotify uses Qt4. This is also mentioned elsewhere
I would have to suggest using Silverlight; as far as Windows and Mac users, it will Just Work™ for everybody, and I'd hazard a guess that most of the serious Linux users out there are well-enough versed to install and configure an alternate runtime like Moonlight on their systems.
Also, with Silverlight 4, you can create out-of-browser applications that appear like seamlessly installed desktop applications, as opposed to web plugins.
-
2Silverlight has a lot of baggage (both real and perceived) but is a likely candidate for x-platform GUI dev.– DA01Commented Sep 12, 2011 at 19:50
