What is an attribute-based breadcrumb? How is it different from location-based breadcrumb? Is it selecting two options at the same level?
2 Answers
Location Based Breadcrumb:
this shows the trail of current file location from the main directory.Like documents folder on your system.
Attribute-Based Breadcrumb:
this shows the trail of attributes of which your items fall into.i.e., like if your item is Pendrive, it falls into data storage attribute which is an attribute under computer peripherals, which might be a part of electronics attribute.
Its analogy is like pendrive is a item which is in a folder of computer peripherals and this folder might be a subfolder of electronics.
For further clarification go through this article
https://www.smashingmagazine.com/2009/03/breadcrumbs-in-web-design-examples-and-best-practices/
-
Did you mean Pen drive is present at two different levels in the example above? My bad..!! sorry..!! :)– NB4Commented Aug 21, 2017 at 11:50
-
NO, analogy is like pendrive is a item which is in a folder of computer peripherals which is inside a folder of electronics.– utthamCommented Aug 21, 2017 at 11:53
-
-
In location based it is literally located within that, but In attribute it is a sub set of it but totally doesnt lie inside that. It can be a attribute of some other thing as well.– utthamCommented Aug 21, 2017 at 11:55
-
Basically, it's like Uttham says. However, to better explain the differences, a location based breadcrumb describes the path the user follows to get to specific pages (locations) of your site. Thus, these pages have to exist and are accessible independendently, breadcrumb or not.
On the other side, an attribute breadcrumb is related to specific attributes of an object, hence why it's commonly used on e-commerce, and the specific trail of the breadcrumb may or may not exist "physically", thus the breadcrumb is usually created for teh user's session. Think about faceted searches and filters. You look for (say) a room for 2 attribute people in some neighborhood attribute in some city attribute. Then you filter specific services attribute and later you add a budget range attribute. It wouldn't make sense to create this page since the search is very specific and it's created only for this specific search. However, you may have a breadcrumb based on your filters.
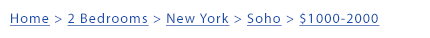
See image below:
Here the user started a process of faceted search and filtering as described above, narrowing the filters by attribute. If she decides to expand the search a little bit, she can go up the breadcrumb and broaden the results.
And that's the difference between both of them :)