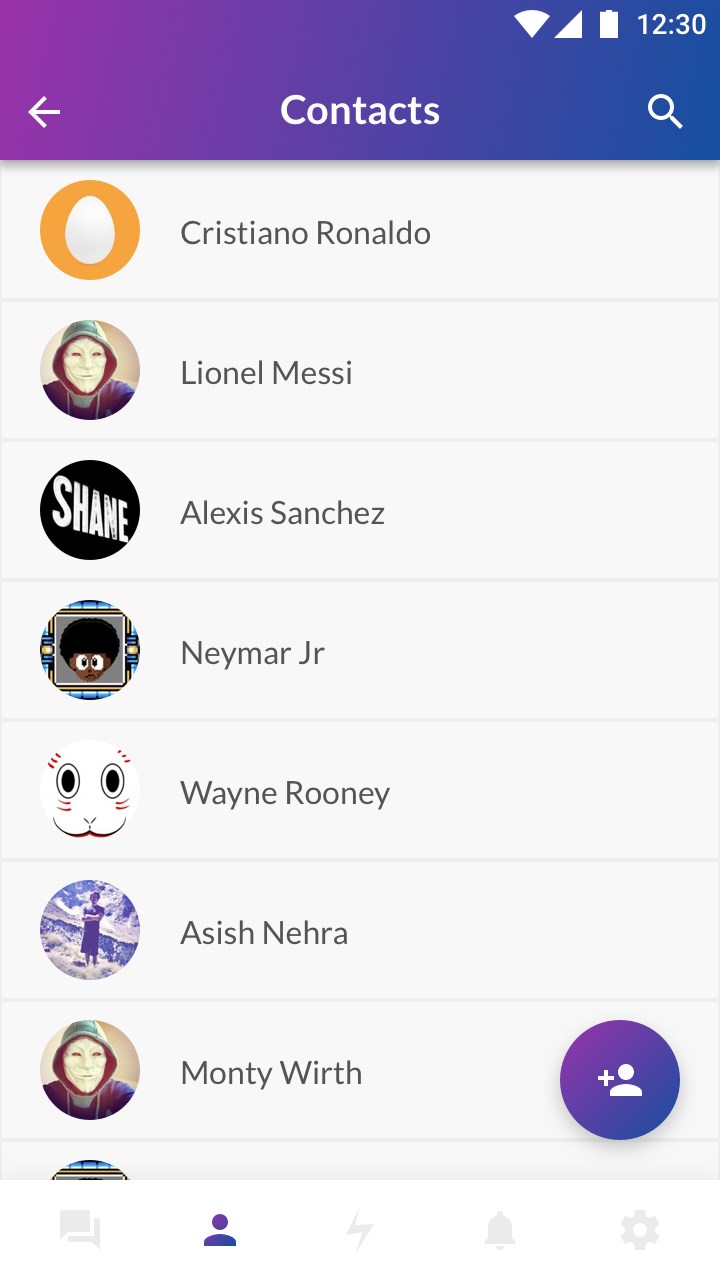
 is it a good practise to have both - a bottom navigation bar, and a floating action button above the navigation bar?
is it a good practise to have both - a bottom navigation bar, and a floating action button above the navigation bar?
-
Could you expand on the question. Better yet, could you provide a mock-up?– MayoCommented Jan 23, 2017 at 18:41
-
Have added the mockup!– Vivek_hereCommented Jan 24, 2017 at 5:46
-
1Out of this scope, sure, but you should consider doing something to the contrast in the bottom navigation. Light grey on white is a bit hard to se. :-)– Ilias BennaniCommented Jan 24, 2017 at 7:57
5 Answers
Yes, it's a good practice.
While you can display a Floating Action Button in order to facilitate a primary action, this doesn't mean it must be showed in all sections. I mean, if you are on a Bottom Bar section, you can display a Floating Action Button for one action. Then, if you navigate into other Bottom Bar section, you could change the primary action of the FAB, or even not showing it, if wouldn't be any action to highlight.
So, in short, FAB hasn't to be showed across all sections. It should be used to facilitate interactions contextually, but the context of each screen could be different.
I think one could make an argument that it leads to too much visual weight being in the bottom of the screen in cases of having software nav buttons. But there's nothing about it that's inconsistent with material design specs. My go to example of this being done would be the Google + app.
Ideal answer will be Yes.
Floating action button is used to indicate primary and most frequent action taken by the user, whereas bottom navigation bar is used as secondary navigation.
Relationship of floating action button with bottom navigation is that, It doesn't matter what is selected on bottom navigation you can always access primary and most frequent action any time.
Agree with the "too much visual weight at the bottom argument" although white background color of bottom bar makes that minimal, so you could go with it actually. What I see as a potential discomfort for a user is that the navigation (bottom bar) is close to new button, which can lead to wrong clicks ending in settings view instead of the new screen and vice versa.
Few apps currently use them. I agree with Miles Reiter. This may add too much of visual content to it. If the frequency of usage of that particular functionality is high, it can stay there and if it requires more than 3 steps to perform, it can stay if not it is better to remove that.
I see a back button there. If the back button is going to take you to someother tab in lower navigation, you can replace it with adding the add button. :)
-
yeah the back button was a mistake, thanks for the inputs :) Commented Jan 24, 2017 at 7:40
