I'm designing a mobile interface for a website. Somewhere on it, I want to put a link to the full desktop site, as some users may prefer this (I know my Nexus 7 usually gets sent mobile sites, but I prefer the desktop versions most of the time).
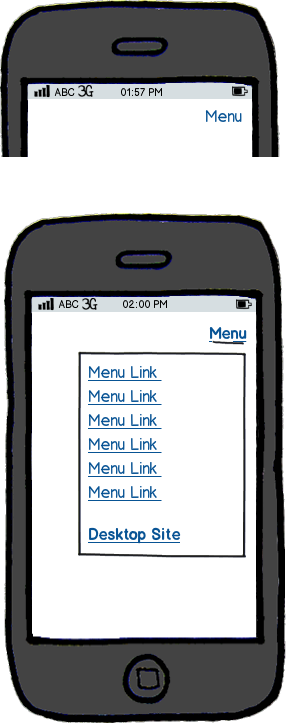
The question then is where to put the link. Both locations seem to be used frequently. I can have it at the top:

download bmml source – Wireframes created with Balsamiq Mockups
- Easy to see
- User wastes no time finding link
- Takes up space - less content will fit on
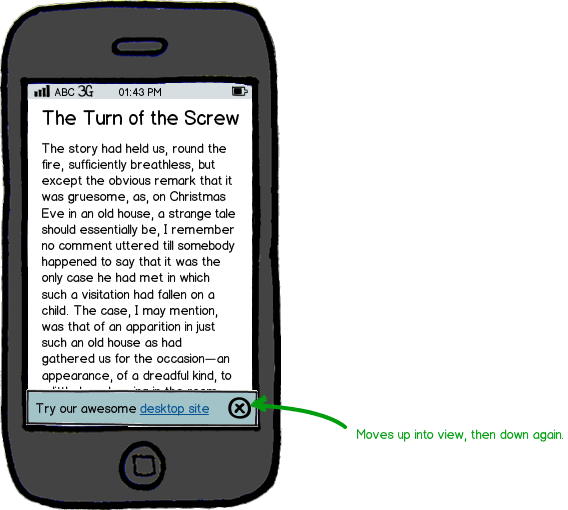
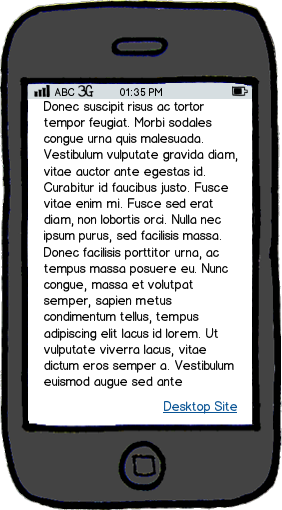
Or at the bottom:

- Out of the way - doesn't disrupt content on first page
- Not immediately visible
- User might have to scroll through a long page to get to it
Is there any research into which is better, or any data?