First a Quote:
An interface that needs tool tips to be understandable needs to be redesigned, badly (cf. Jef Raskin: The Humane Interface).
Now to your question.
Tap on it
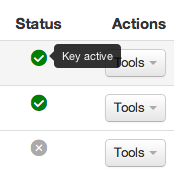
This is the main way to go. Tap on an Icon and show the additional Information.
Example
[![enter image description here][1]][1]
Problem
If the element with the tooltip provides another click action (e.g an anchor-link), this won't work.
tapping and holding
This is the way Google use a Tooltip in [Material Design][2]Material Design
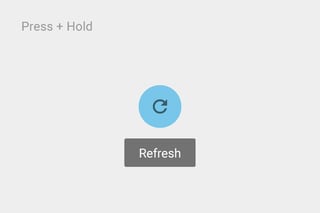
A tooltip is triggered by tapping and holding an item. Keep the tooltip displayed as long as the user continues to hold the element.
This works fine with elements which already have a tab-action, linke a refresh-button in an app (example).
Example
[![enter image description here][3]][3] [![enter image description here][4]][4]

Problem
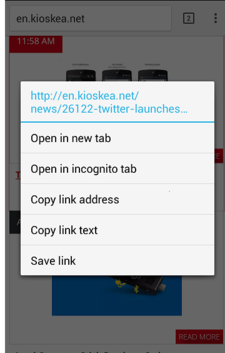
If the element already has a Long-press-Action (like an anchor tag or Picture), the tooltip will be under the popup menu of the OS:
[![enter image description here][5]][5]
Conclusion
Tooltips on mobile are harder to use. So try to avoid them and design a UI which doesn't Need it. If you achieve this, the site is also better usable on Desktop.
If you can't (or won't) avoid a tooltip, Keep two things in mind when it Comes to decide which interaction you'll use:
is there already a Default action
avoid to Trigger a tooltip with a Default interaction (e.g tap on anchor-tag).
[affordance][6]affordance
Will the user expect a tooltip or something else to happen? (e.g a dotted underline on a Label mostly indicates a tooltip or an other interaction which is not the Standard).
[1]: https://i.sstatic.net/JPb7r.png
[2]: https://material.google.com/components/tooltips.html#tooltips-usage
[3]: https://i.sstatic.net/fyCGxm.png
[4]: https://i.sstatic.net/UZPt5m.png
[5]: https://i.sstatic.net/cYXSv.png
[6]: http://www.usabilityfirst.com/glossary/affordance/
