assigning items to a list is well-known UI pattern and is already discussed at ux.seux.se.
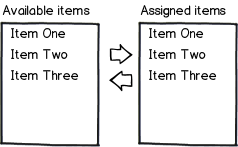
Example:

download bmml source – Wireframes created with Balsamiq Mockups
The case I've stumbled on a few times recently is: Assigning items to a list and display details for the items. The UI pattern is only used for desktop web applications as mobile has different requirements.
I can imagine two approaches:
1. One shared detail view for both lists
Wouldn't the user be confused that one area is used for two different areas?
Side note: The current approach is using one list with checkboxes and provide a filter to show the selected checkboxes only. I like the idea, but it's quite uncommon and it can't handle the 2nd approach:
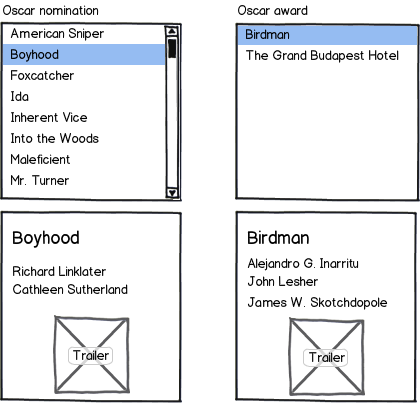
2. Details for each list - comparison of detailed information possible
Requirement is that I have the possibility to have all 4 views on the same page.
I'm wondering if anyone come up with a proper solution?
How it could look like: