##Maintain grid alignment##
Maintain grid alignment
For complex flows and hierarchies, grid alignment is crucial for calming the complexity and providing a sense of order to the user.
If you get the grid layout correct, you can de-emphasize the arrows because the user really only has to look at the arrows once to understand how to navigate the flow (so you don't have to make them prominent unless the visual path changes).
###Here are some examples of grid layouts##
Here are some examples of grid layouts
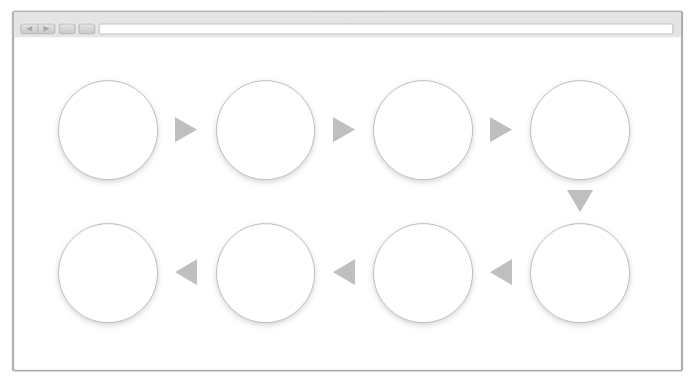
Align the content, and use interstitial arrows:

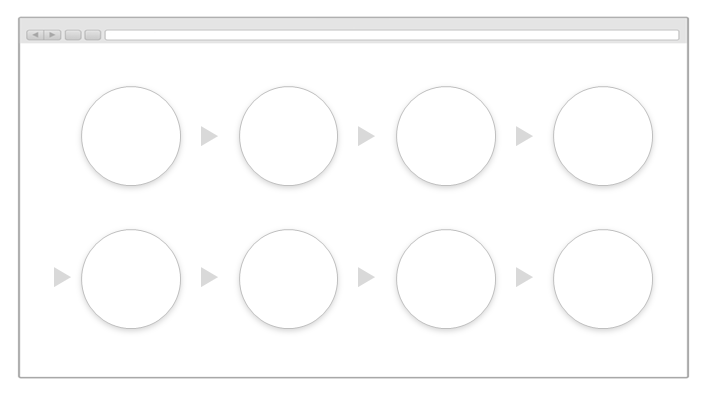
Use faint arrows between rows (arrows with knees are a little more grid-compliant than diagonal arrows):

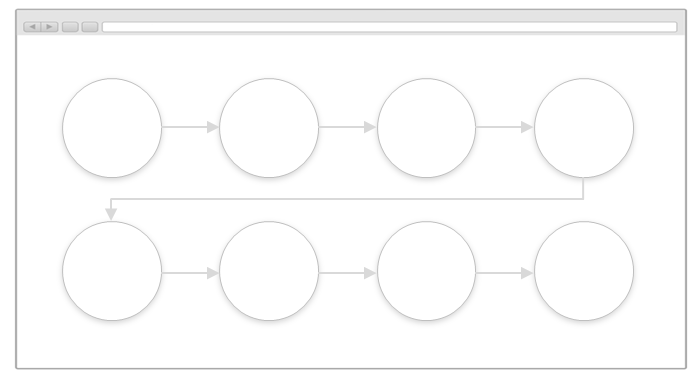
Use a new line indicator:

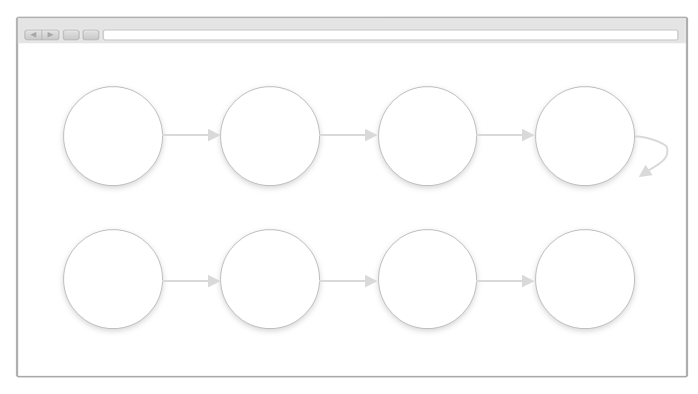
Use snaked layout (I'm not a fan of this approach, but am including it for completeness):