##Consistency is important in UX##
Consistency is important in UX
This is a general principle but it's especially true for consumer-facing sites where users may be new or have varying levels of familiarity.
- In real life, when you open your fridge to start cooking you expect to see food inside. It's confusing and cognitively dissonant if you open your fridge a second time and see a stovetop inside....even though your ultimate intent is to cook food.
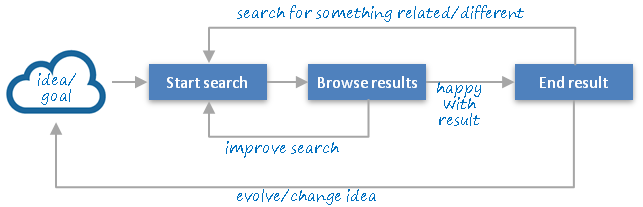
For user search, a typical workflow involves starting with an idea, doing a search, iterating, and then achieving an end result:

Search users often iterate several times before arriving at a solution, and they may adjust the search in different ways (choose another result, go back and adjust search terms, or go back to ideation and rethink what they want).
When you break consistency, you risk creating disorientation in this workflow because a user may change a search term and get no results page.
- The user can still hit the
backbutton (or re-enter a different search term if the box is persistent), but you've already caused disorientation because the same mini-workflow has created very different results.
Don't do it (usually)
##Don't do it (usually)## ForFor this reason, it's usually presumptuous design to assume the user wants to be redirected straight to the result. Search is not always a linear workflow for users, so consistency is more important than convenience most of the time.
If you are worried about blank space on the page with just one result, there are other layout approaches to improve the experience (this is one of the reasons elastic dropdown search boxes are popular nowadays)
