tl;dr Make the form behave as if the user is filling a paper sheet while someone stands beside them to nag them when they make mistakes.
(Pardon the ASCII art) I'd keep your design adding real-time validation:
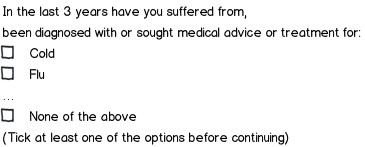
In the last 3 years have you suffered from, been diagnosed with or sought medical advice or treatment for:
[ ] Cold
[ ] Flu
..
[ ] None of the above
(Tick at least one of the options before continuing)

download bmml source – Wireframes created with Balsamiq Mockups
If something is not right, change the last line:
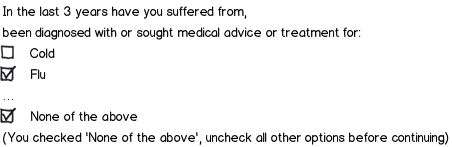
In the last 3 years have you suffered from, been diagnosed with or sought medical advice or treatment for:
[ ] Cold
[X] Flu
..
[X] None of the above
(You checked 'None of the above', uncheck all other options before continuing)

If the user gets it right, the last line can simply disappear (user would think "okay, it stopped complaining"):
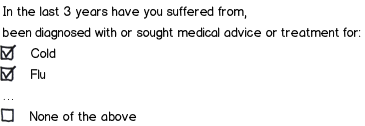
In the last 3 years have you suffered from, been diagnosed with or sought medical advice or treatment for:
[X] Cold
[X] Flu
..
[ ] None of the above

Of course, the same validation should occur when the form is submitted. If something isn't right stop right there, popup an error (the exact same message shown in real time is best, for consistency) and auto-scroll back to the question(s) which need to be fixed.
