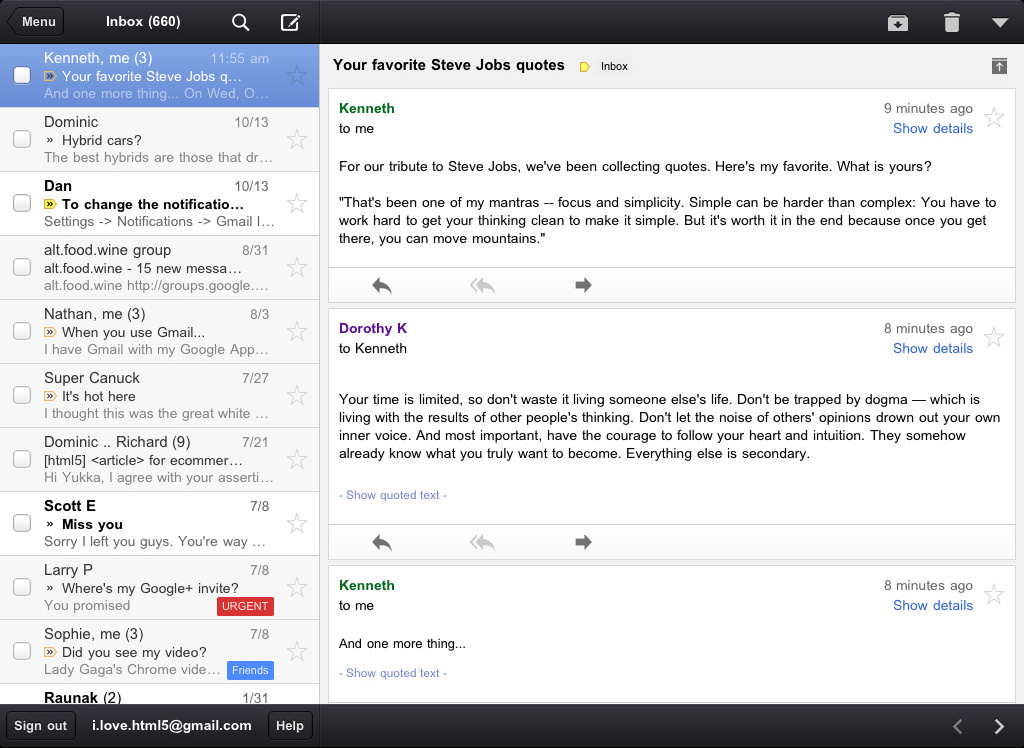
Say you have emails with resumes for a job position and applicants have multiple files attached with their emails. The current view of the web app is like similar to the picture below where users need to click on each and every attachment to view it. Viewing the attachment is the main task, and if liked, user needs to take an action that marks the mail "selected" (guessing button click).
view http://2.bp.blogspot.com/-TFD5LiyhZ8Q/TrCEggfNoFI/AAAAAAAAAPI/0cRLlCoDCtQ/s1600/ios3.jpg
How can I make attachment viewing efficient while providing enough real estate to view the attachment and email simultaneously?
