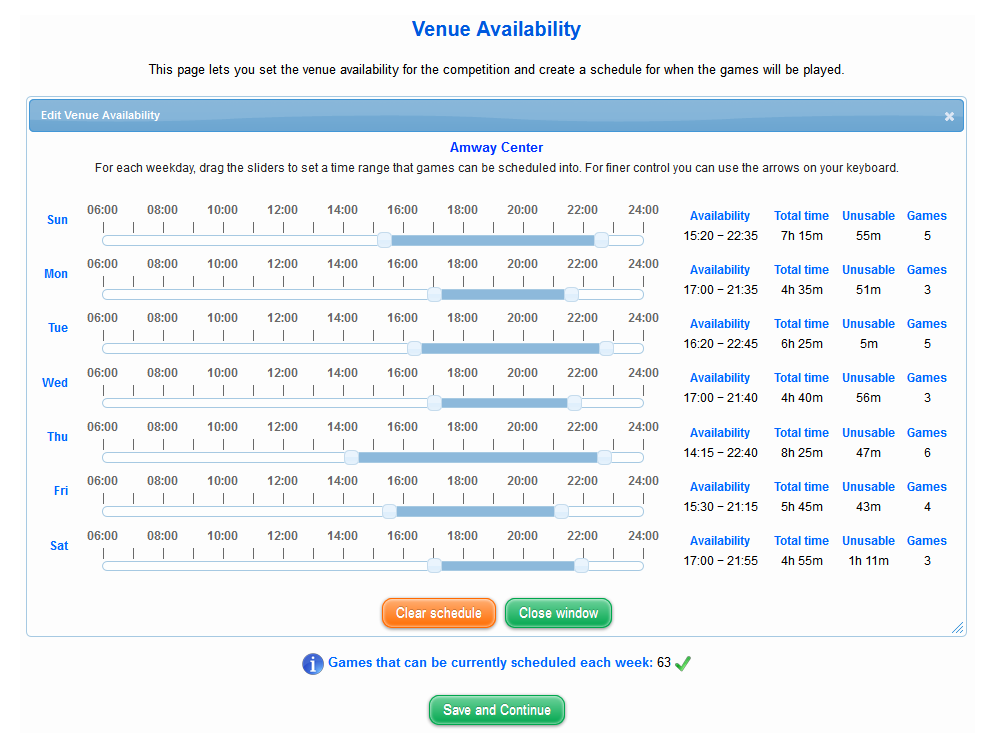
I found a nice example (see full size image) on this site. It's for managing sports venue availability in a sports tournament but the design could easily be applied to opening hours for a restaurant. You wouldn't need the last two columns.

What I like:
- Easy to drag sliders and clear visual availability across a week
- Faster and easier to set time ranges than multiple drop down lists with time information
- Shows the specific start and end times next to each day
- Shows the total time the restaurant would be open each day
- Granular control by clicking on a slider handle then using the arrow keys on the keyboard which moves the slider handle along by 5 minutes at a time
- Big button to clear the schedule and start again in one click
- Can be easily accomplished with jQueryUI slider.
Cons:
- Doesn't allow for split opening hours over a weekday. You would probably need to dynamically add another row if they wanted split opening hours for that weekday.
