Thought about this a while back for a restaurant related website and Sacha's newsletter problem resurfaced this for me. There are many many different types of opening hours that restaurants can have, so the solution has to be flexible enough to encompass the different variants, yet simple enough that it's not intimidating for restauranteurs (who may not be tech savvy).
**
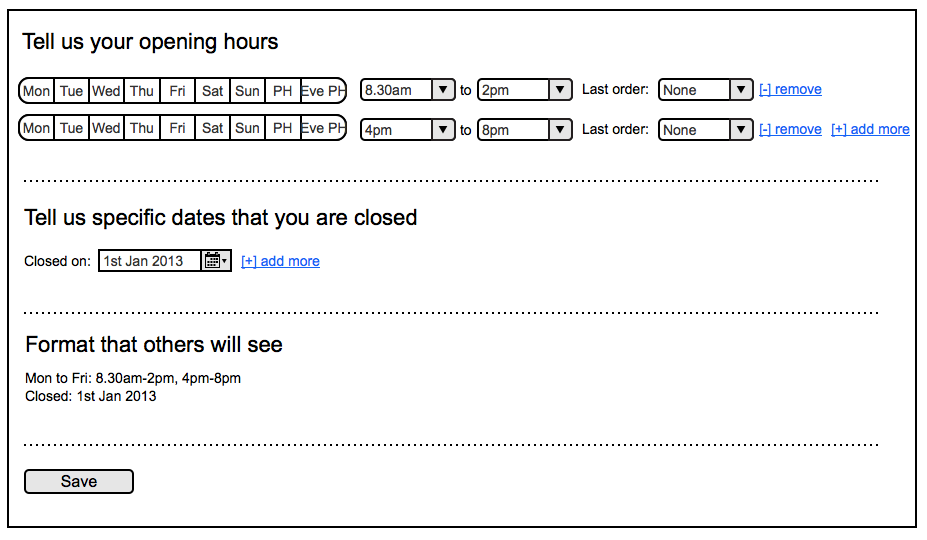
Link to UI image here (can't post images yet...) - https://moqups.com/zachc/4gCerLnY/
**
I went with an intuitive and compact twitter bootstrap like checkbox button group to choose days of the week (http://twitter.github.com/bootstrap/javascript.html#buttons). The image is for a desktop browser/client, but I can imagine it easily translated into a mobile interface.
This interface is scales nicely. For most of the restaurants with straightforward opening hours, it's pretty simple to input. Just click the days that you are open for, and select the times you are open. Have a separate lunch and dinner service each day? No problem, just add more hour rows with different timeslots. A useful bit of information for restaurant goers is the last order timing, so I threw that in as well. Once the restauranteurs are done inputting the hours, all the information they entered is nicely presented on one page, so they can easily see what they entered.
With this input format, everything is captured in a standardized machine friendly format, so the output can be parsed and presented in a readable way (eg Mon-Thurs 8am to 8pm, closed on Fridays).
