I find that instead of putting in 24 drop downs, A display of selected field works best.
You make a selection in the drop down, the field just indicates what you choose.
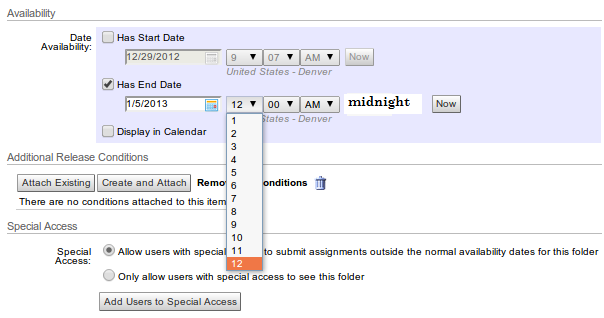
In your current form, it would look like -
![enter image description here][1]
So, whenever you change something in the drop down it shows you what time you selected. For 11 AM, it would say - 11:00 AM. For 12:00 AM, it would say midnight and 12:00 PM it would say noon. Its just a display thing that cannot be edited unless you change the dropdown you selected.
This small display functionality is easy for a form to handle (just getting the value from the drop down and updating itself). It makes it clear for the user what selection he is making; also its not interfering with good interface practice since you are not compromising on your functionality and/or making it any less convenient for the user. [1]: https://i.sstatic.net/walkj.png
