This is the approach we use for recording client working hours, for the purposes of answering questions like "It's 5pm Friday, can we call them or do we need to wait until tomorrow?"

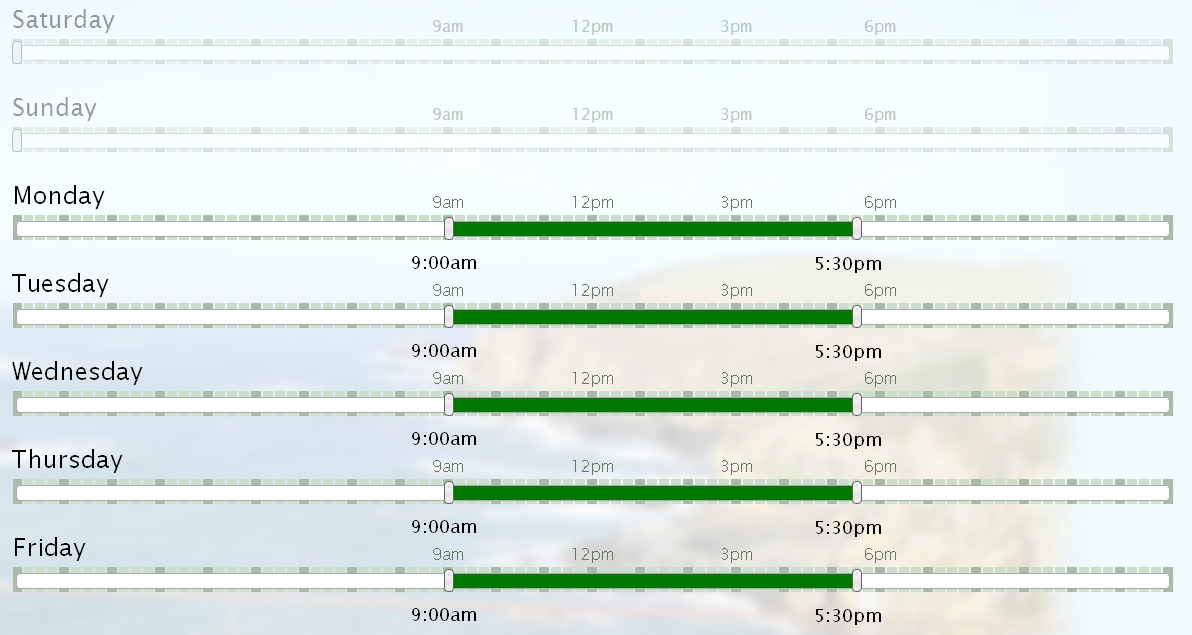
A single jQuery range slider for each day of the week. Dragging the start and end handle together (as shown for Saturday and Sunday) means "doesn't work on that day".
It's a simple approach; it doesn't allow you to specify lunch hours or breaks because a) that would complicate the interface, and b) people don't always take their lunch hours or breaks at the same time each day. You will need to decide whether this is an appropriate trade offtradeoff for your application.
The design show allows for 24-hour selection; but because most people work from 9am (ish) to 6pm (ish) these are the only labels shown.
The background bars represent 15 minute intervals; the darker bars are exact hours. You can of course use any granularity you like, but too fine (5 minutes, 1 minute etc.) and users may find the pixel-precision required to get an exact time fiddly and annoying. I think the scale shown here is a good compromise between "chunky and non-fiddly" and "allows a reasonable accuracy of specifying an employee's start and finish times".
