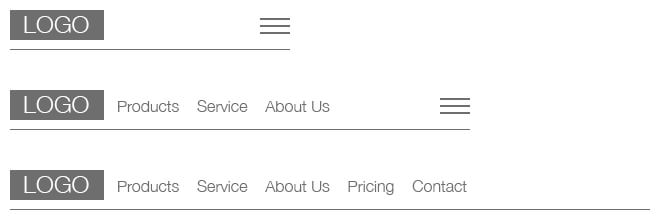
A designer I often work with often creates a navigation for websites that looks like this on different screen sizes (mobile, tablet, desktop):
On small screen sizes (mobile):
- there's a burger menu holding all menu items
On medium screen sizes (tablet):
- there are a few menusome items that should be displayed as the main navigation
- there's also a burger menu that holdholds the remaining items
On large screen sizes (desktop):
- there's only the main navigation, no burger menu
Somehow I don't feel that the approach for medium screen sizes is very good - as. To me it suggest on medium sized screenssuggests that there are no more main pages but only meta pages (like privacydata privacy, imprintimprint etc.) hidden in the burger menu and. So the user might miss somethingimportant things. It also leads to duplicate content in the HTML. But – but then again I'm more a programmer than a designer.
Can somebody elaborate whether this is a useful approach or not?