My inner designer supports hamburger menu because they can be designed soooo pretty - just look at all the dribbble shots (actually don't look at dribbble for UX related matters). But, unfortunately, it doesn't work for the user that good!
It's not discoverable
#It's not discoverable
NotNot only many users don't recognize the hamburger, it also slows down the task completion process.
Here are just a couple of articles relating to your question: https://www.nngroup.com/articles/mobile-navigation-patterns/
https://www.nngroup.com/articles/hamburger-menus/
But there are literally thousands of articles supporting this claim.
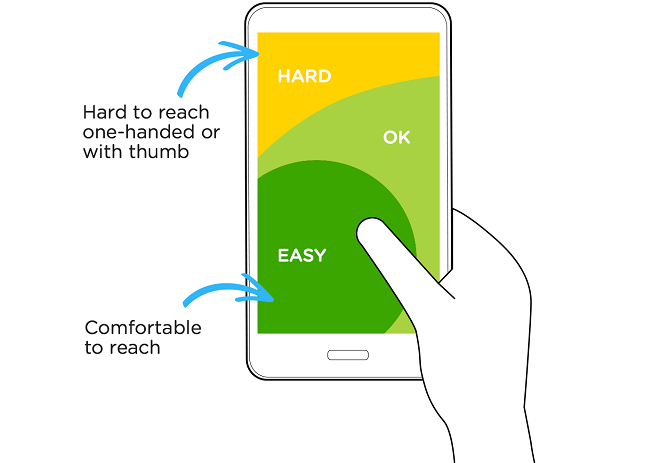
It's hard to reach
#It's hard to reach HamburgerHamburger menu is usually located on the upper left-hand side, but only 10% of the world population is left-handed (according to Wiki). And as the screens gets bigger, it's getting a lot harder to reach that part of the screen. Which, again, slows down the task completion time.