Apart from what DPS answered, which talks about consistency, I would suggest you go with the click instead of hover. It seems like you have a grid layout, and am sure you don't want to annoy your users popping up the action menu when they move the mouse over these grid items.
It is better to keep it explicit, only when the user tries to click on the action button. One more thing you can do here is that change the icon so that it is clear that he needs to click back to toggle it, something like:
Make sure that it should collapse if user clicks elsewhere on the page (this also includes the users who try to click on the action menu of another image)
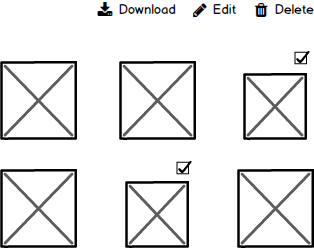
Another thing you can try out is to have common action buttons and let the user select the images on long click. The only thing which might be an issue over here is the move option. I'm not sure what functionality you have in place there(i.e is it draggable, click sort and so on)
You can smoothly animate these icons once the user selects >= 1 image in the grid.