Search from first letter.
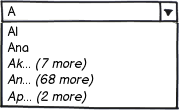
If, for some reason, you can't load all results, you can just show your user that there are more. Something like this:

download bmml source – Wireframes created with Balsamiq Mockups
That way you would load only a few lines, and thus get a reasonable loading times. At the same time, your users will see that typing further makes sense.
Not loading anything is counter intuitive. It suggests that there is nothing to load. That's a really bad situation that can confuse your users.
