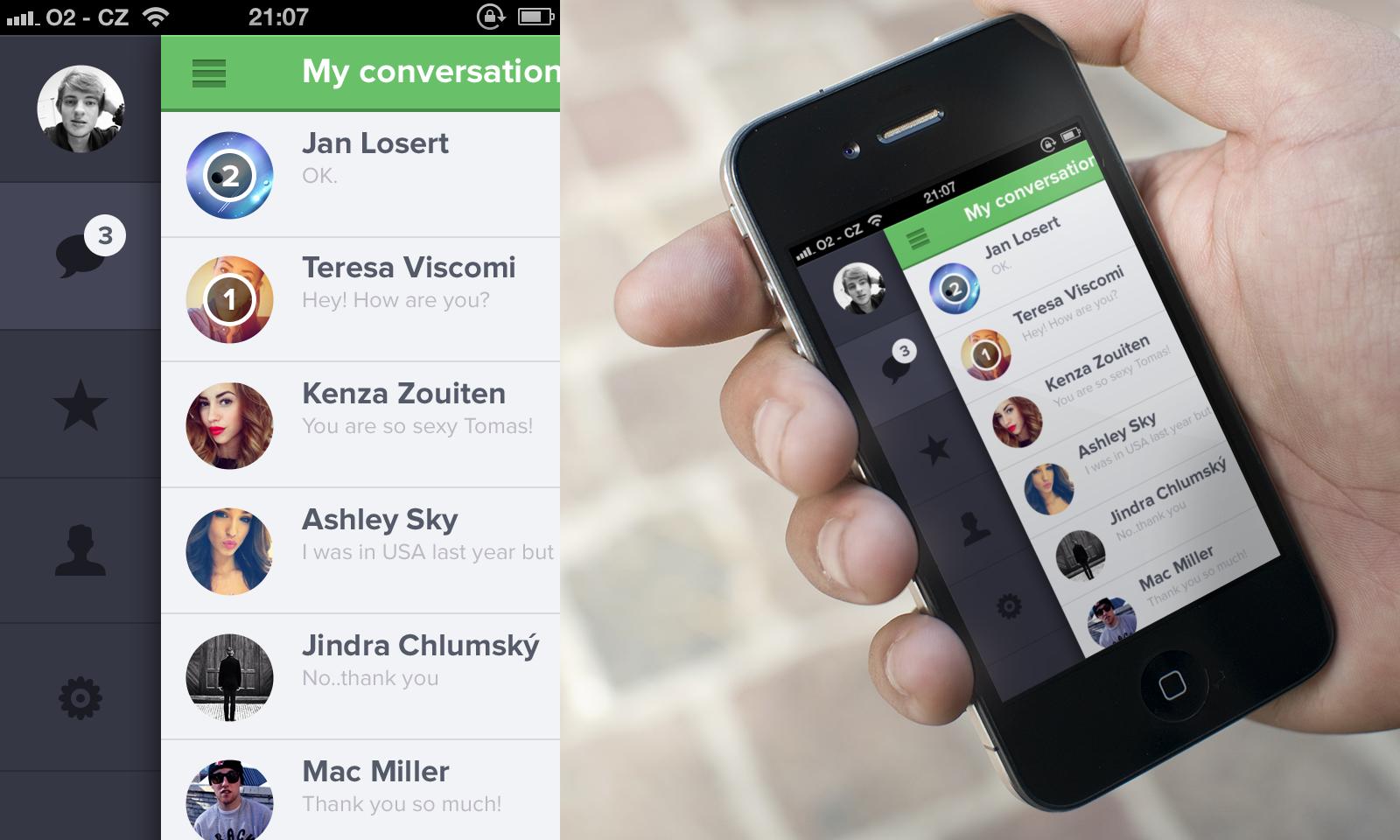
I'm interested in designing a mobile-friendly search results page where users can refine their results. I'm thinking about using a left-hand sidebar with the filtering options rather than a top section which would use up a lot of the results section. This layout would be similar to this Dribbble project (pictured below) instead of hiding the options behind a hamburger icon.
Are there usability reasons for this type of navigation not being very common on mobile devices? I see similar menus all the time in desktop view. The sidebar with the icons would be expanded upon click to view standard text-based filter optionsthe menu.