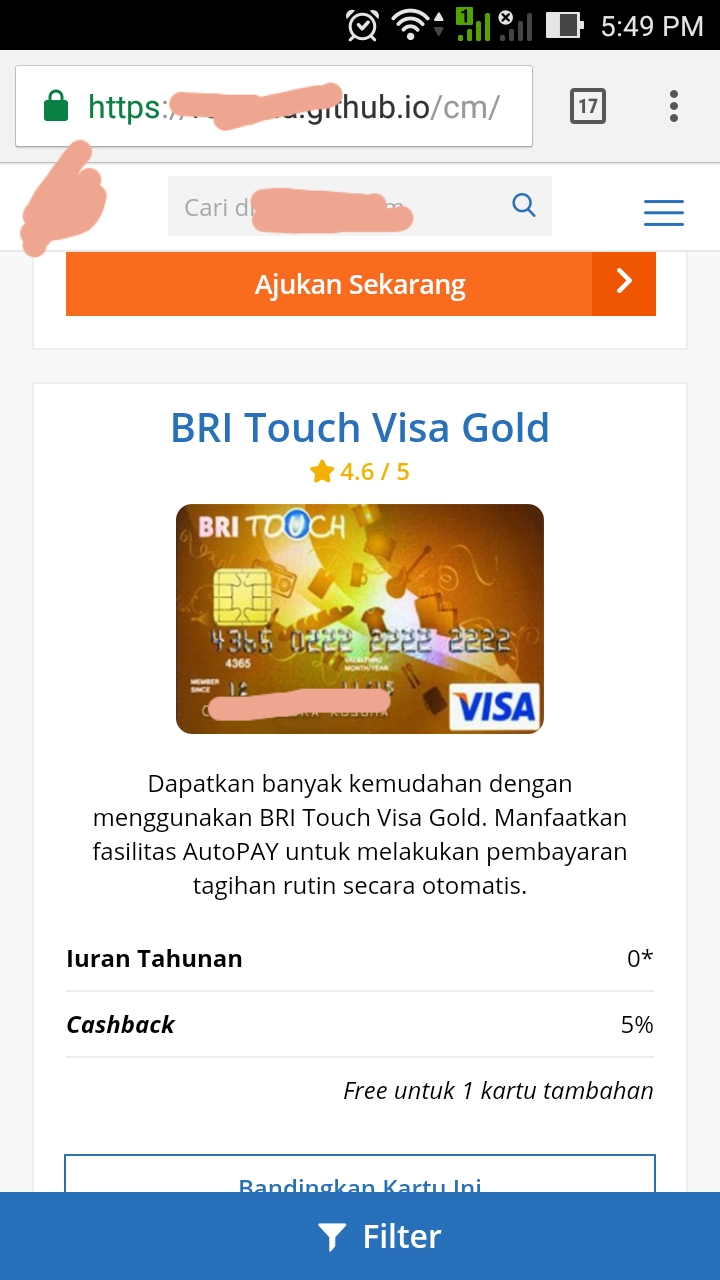
I'm a newbie to UX (and this site). I am developing a mobile-first website that will show a lot of contents/products like this

Do I have to put a "back to top" button on top of the sticky filter button? Or do you have any idea how should I place it? My ideas so far are to put them side by side (there will be two sticky rectangular button - filter and back to top OR I will make two floating circle button for them in the right bottom).
I wonder why many popular mobile apps don't include the "back to top" button eventhough they have a lot of contents and load them automatically.
I will be very grateful if you also have an opinion about my design so far.
Many thanks :)))
